本帖最后由 ⊙v⊙ 于 2022-2-17 17:53 编辑
FONT ART - 游戏中的字体艺术
相关时间线
简介
1.13除了命令格式的大改动,还悄咪咪为地图制作者们带来了一个不起眼的惊喜。那便是允许玩家修改、替换字体的能力,更确切地说是通过自定义字体在游戏的各个角落里放入图片。
看完上面几张展示图心痒的请翻页,后面是(主要围绕bitmap的)教程和相关资料,不带废话,因此要求读者对资源包有一定的了解。
FONT ART - 游戏中的字体艺术
+++没想到他们会用这种方式催更,是我输了...
相关时间线
简介
1.13除了命令格式的大改动,还悄咪咪为地图制作者们带来了一个不起眼的惊喜。那便是允许玩家修改、替换字体的能力,更确切地说是通过自定义字体在游戏的各个角落里放入图片。

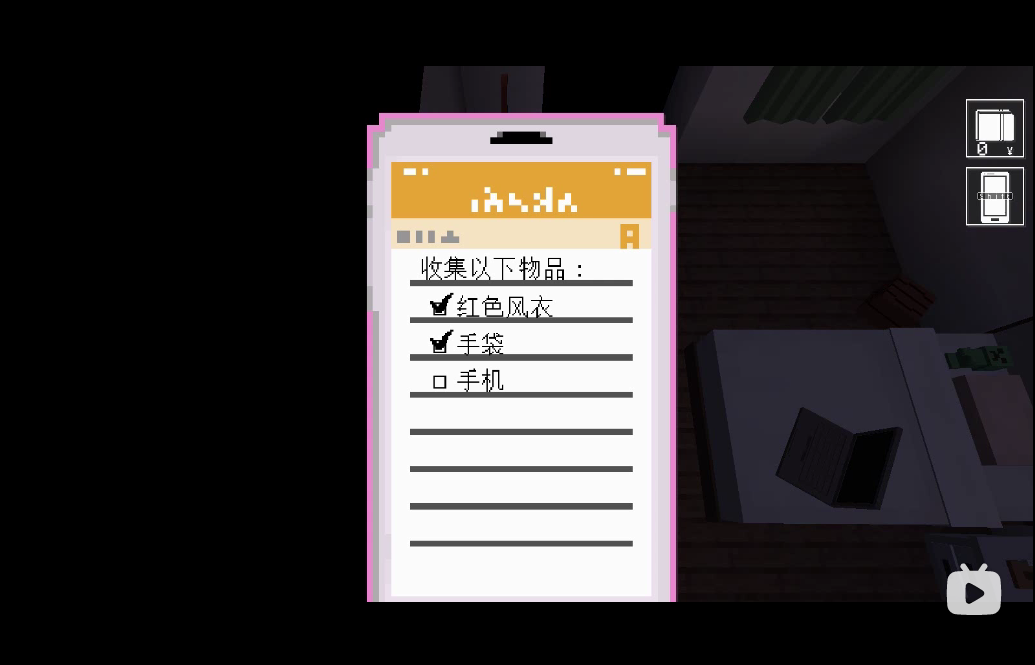
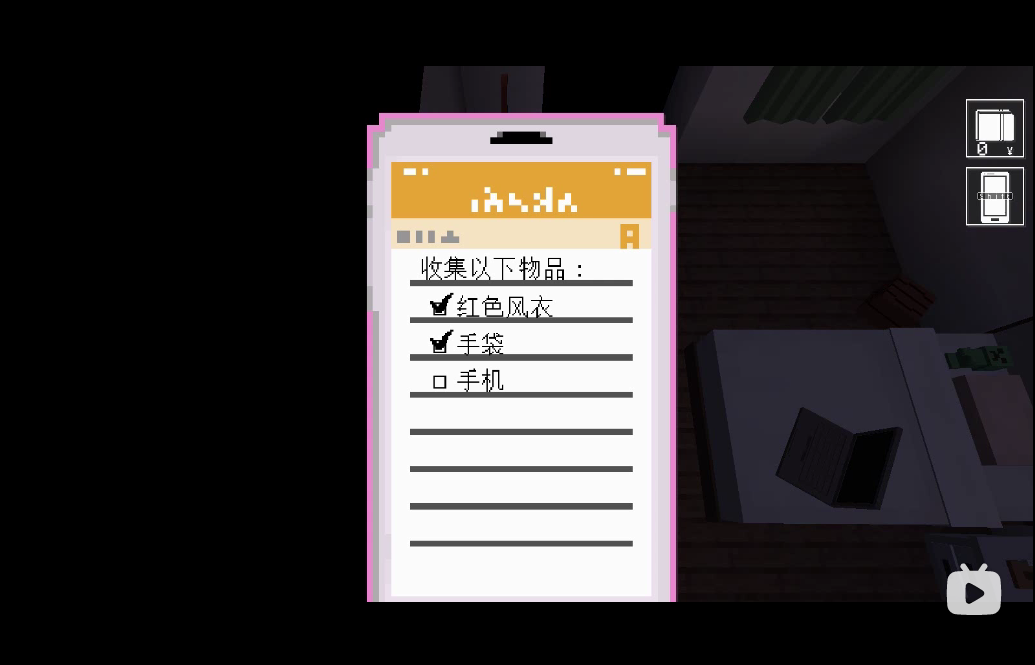
组坑 by 像素立方

BNA by BlackCB.

蘑菇秘境Ⅱ by MILENARY


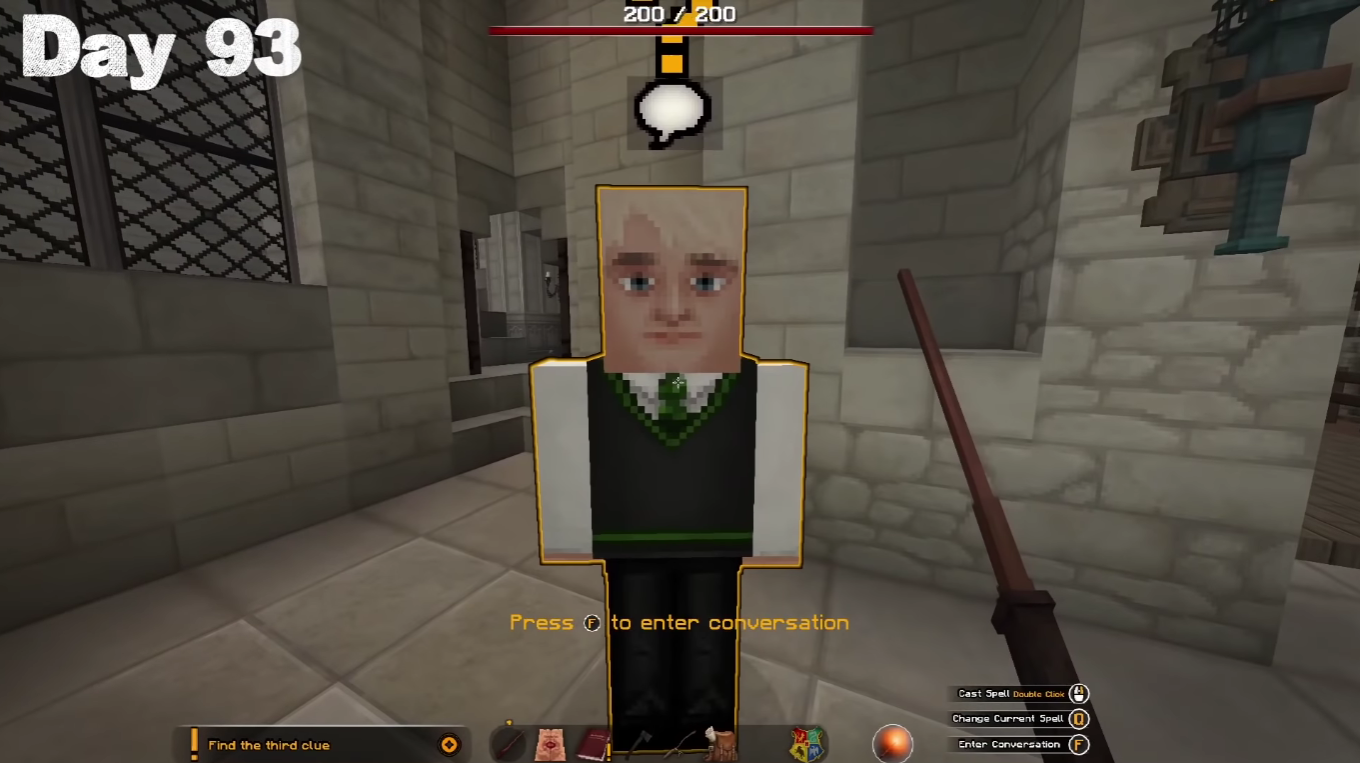
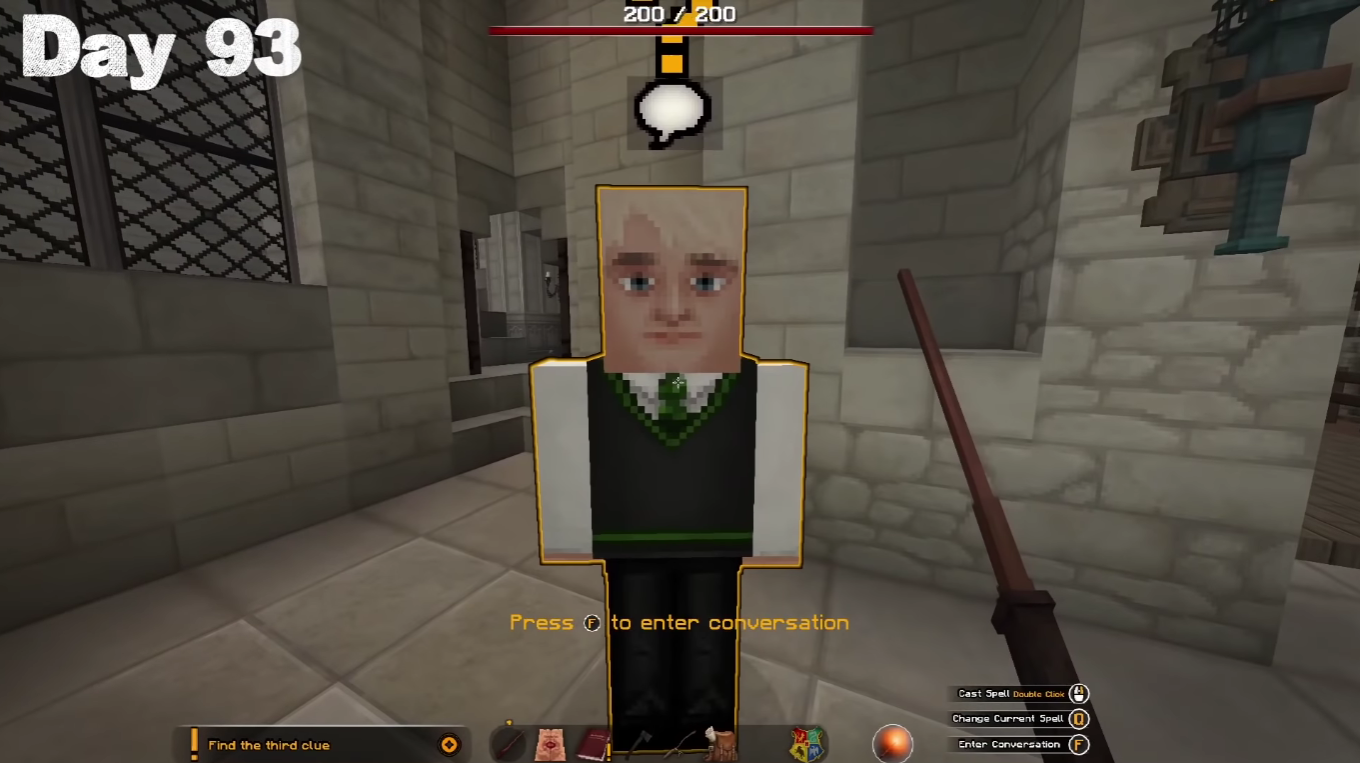
国外地图 哈利波特 by The Floo Network

MineClub 服务器

by Nabbie#9286
看完上面几张展示图心痒的请翻页,后面是(主要围绕bitmap的)教程和相关资料,不带废话,因此要求读者对资源包有一定的了解。
大致流程
json 中的内容
自定义字体的类型 目前支持以下三种:ttf,legacy_unicode,bitmap。
ttf
type——字体类型
file——ttf文件位置。存放位置以 assets/<namespace>/font/ 起
* "foo:bar/sweet.ttf" 为例,则应有字体文件 assets/foo/font/bar/sweet.ttf
shift——对字体的全局调整。首个值调整左右 ,第二个值调整上下 。默认为[0,0]
size——字体的像素大小。默认为11.0
oversample——采样率。提升该值可使字体渲染时更准确。默认为2.0
skip——该字体文件将不应用于哪些字符

legacy_unicode
type——字体类型
sizes——bin文件位置。该glyph_sizes.bin文件记录着字符的调整信息。部分unicode字体生成器会顺手生成此文件。以 assets/<namespace>/ 起
template——png文件位置。%s将会自动识别为对应页码。存放位置以 assets/<namespace>/textures/ 起
* "minecraft:font/unicode_page_%s.png" 为例,则贴图文件应保存在 assets/minecraft/textures/font/ 下。 unicode_page_00,unicode_page_0a ... unicode_page_ff
建议直接修改原有的贴图,根本不需要来这里做改动
通过这种方法制作多套字体还是可以的,和以前改unicode_page一样,没什么特别要提到的,因此不过多介绍
因为只在 强制使用Unicode 开启时才会优先使用,所以若该字在 bitmap 中也有定义,可以做到开启 强制使用 时显示这一套,而关闭时显示隔壁那套。
bitmap
type——字体类型
file——png文件位置。以 assets/<namespace>/textures/ 起
* 上面为例,则应有贴图文件 assets/uin/textures/debug/page1_256x.png
height——字符在游戏中显示的像素高度。选填,默认为8
* 可以为负值,图片将反向缩放,同时影响后续字体的渲染位置
ascent——字符在游戏中往上偏移的像素点。
* 该值不能高于height值
chars——该贴图所包含的字符,可填万国码如示例也可以直接填写目标字符。空格 或 \u0000 代表不读取该位

最后一步
保存json,游戏内启用资源包
设置 > 语言... > 强制使用Unicode字体 :关
命令例子
ascent、chars、height



其实就是(raw json在线教学)几个常用例子
其实嘛...懂的都懂,不懂的就看看吧,也看看后面几页,希望能懂
Tellraw & Title
Name/Lore
CustomName
箱子UI / 菜单栏
待补充...
添加多套字体
如前文提到,此 json 命名为其他时将视为一套非默认的字体。能在允许使用 raw json 的地方中指定调用其他字体
font 在 raw json 中不指定时则会使用 minecraft:default,也就是默认的那一套字体
json文件内容与前文无异。调用方面,以 assets\namespace\font\test.json 为例,在 raw json 部分则输入如下
{"text":"\ue001","font":"namespace:test"}
或这样,前后文本使用默认字体,中间的文本将使用指定字体
[{"text":"123"},{"text":"123","font":"namespace:test"},"123"]
又或这样,后文继承首段相应设置。除了末尾的文本,其他均使用自定义字体
[{"text":"","font":"namespace:test"},"123",{"text":"456"},{"text":"789","font":"minecraft:default"}]

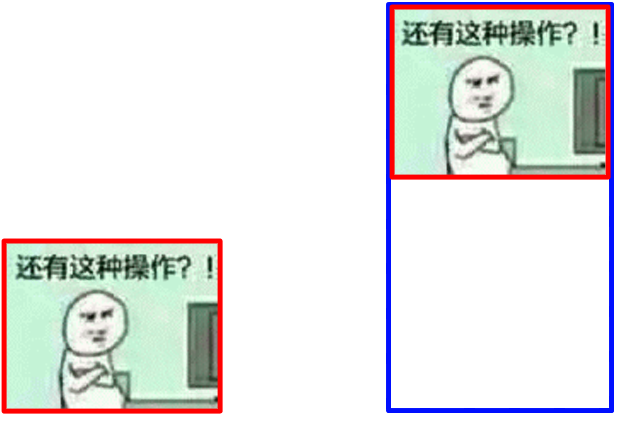
图片的"纵向移动"

很遗憾,不如反向空格的横向移动,由于ascent不能高于height值,纵向(往更上)移动同一张贴图的唯一方法为,穷举。
穷举任何需要的高度并用其他字符显示。
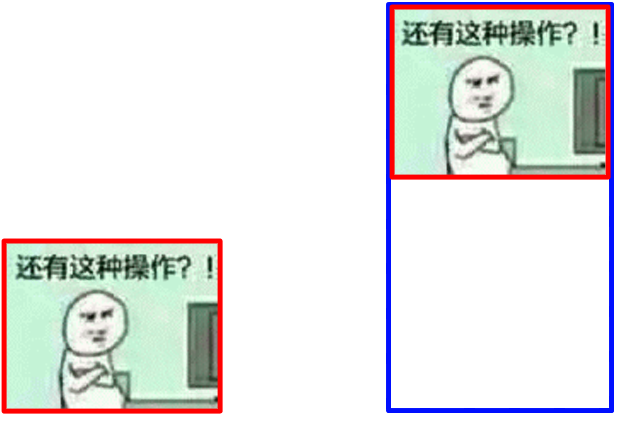
如图,红色为原图大小,蓝色为把原图往上托高后的图片大小。
如此修改后字符不就往上"移动"了吗?往下则通过减少ascent值得到。
当然了这框是透明的。
小拉达中用于表示不同高度的信号点例子...没什么特别的,我就是想秀一下...
代理对 surrogate pairs
简而言之就是位置不够,后来超过的字符就需要通过一对unicode来代表一个字符
例 \u10437 则通过一对 \ud801\udc37 代表
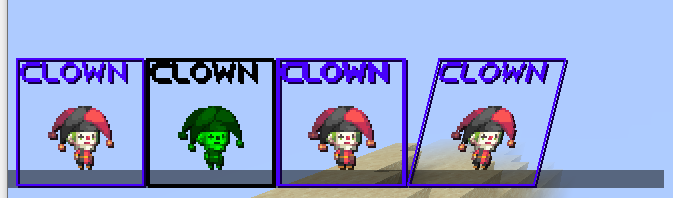
与字体样式的互动
除了可以指定另一套字体的 font 以外,还有其他的字体样式

color 的处理应该等同于ps中的正片叠底。某些地方自带颜色可能导致最终显示的颜色不一,例如书本里的字,允许的话定义使用白色。
bold 把图片整体往右延伸1像素点。
italic 往右倾斜,目测14度。

下划线和删除线保持原位

obfuscated 将从当前字体中随机抽选等宽字符并显示
如果显示的位置渲染字体阴影,阴影也将另外随机抽选字符进行显示
clickEvent 和 hoverEvent 的触发高度不变,宽度取决于贴图显示时的宽
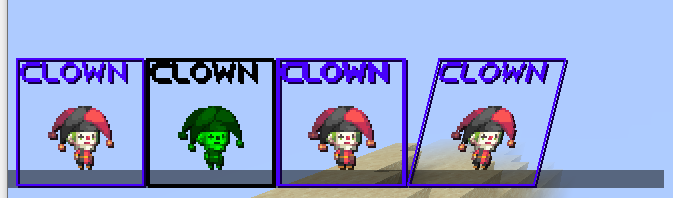
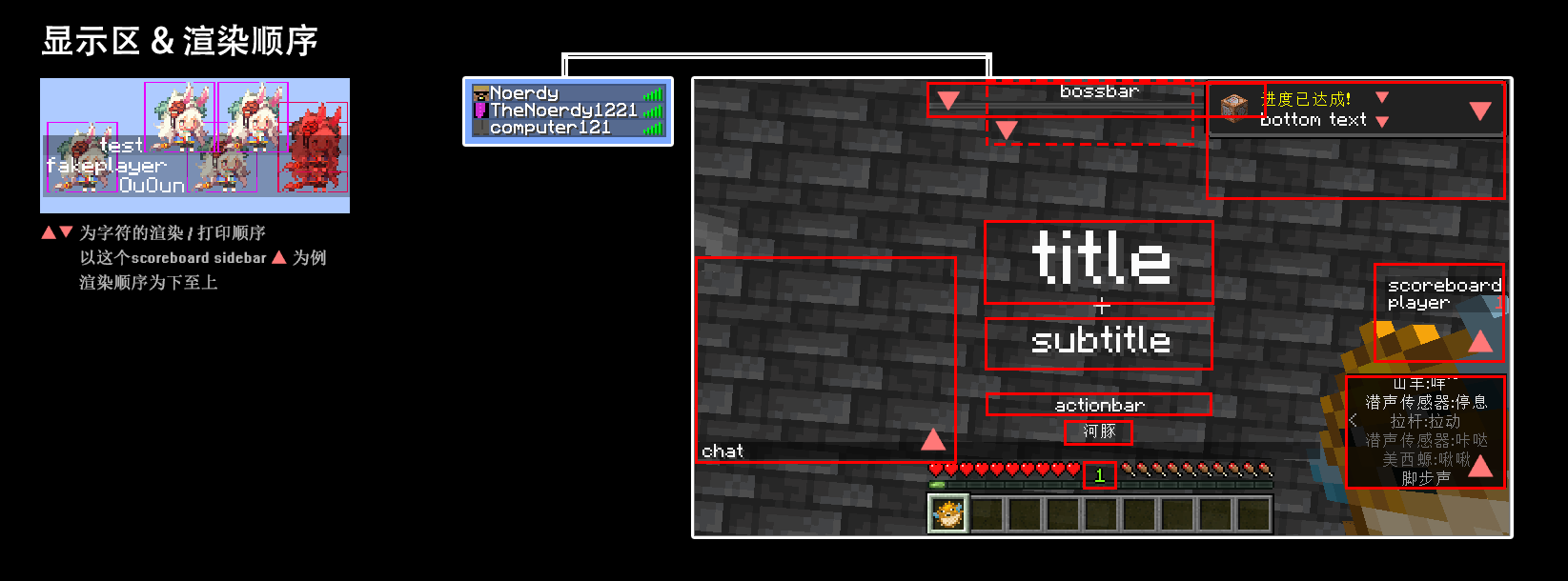
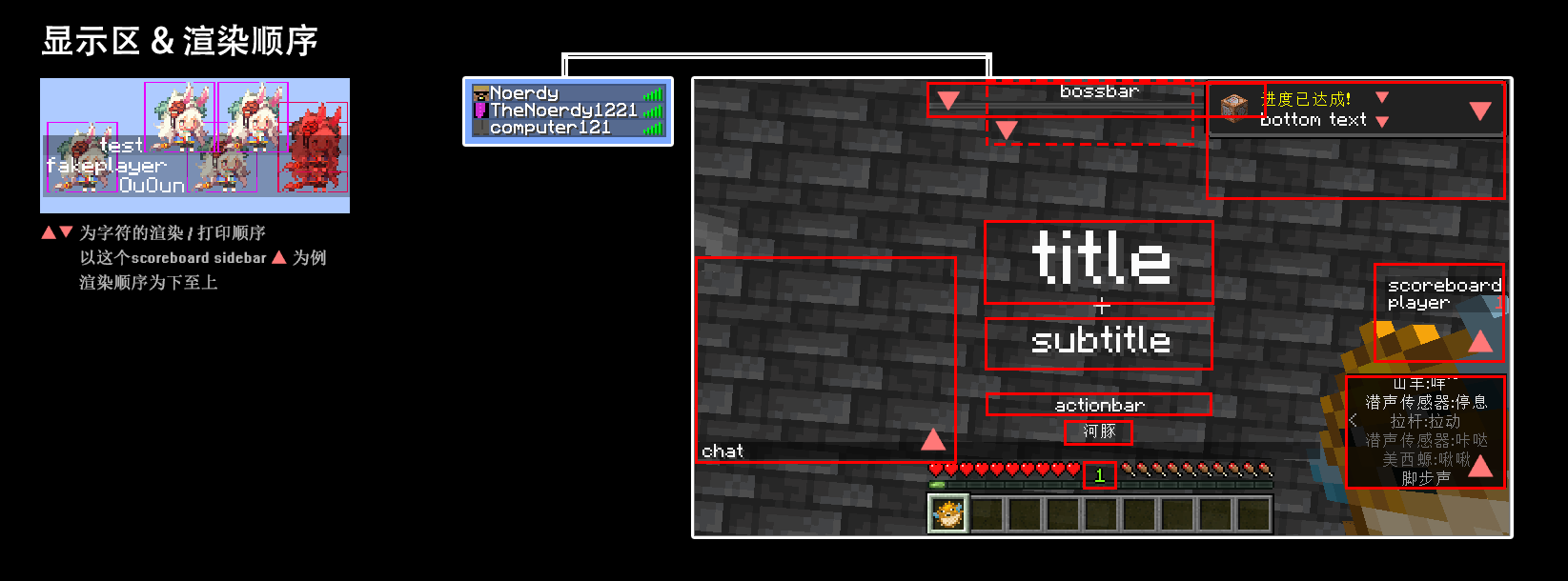
可显示的位置 & 渲染顺序
游戏里能显示字符的地方,就能改...能改的地方也太多了,这里先整理一下玩家屏幕。其他地方随缘。
先是基本中的基本,不出所料任何地方,同一行字符的渲染顺序为从???往???。可理解为图层,越后渲染的字符所在的图层就越高,也就越靠近你显示器
版本差异,截至目前(不使用反向)测试所得到的结果
测试方法为查看tellraw发送的字符在斜体样式下重叠部分的显示顺序
1.13.2 | 从左往右
1.14.4 | 从左往右
1.15.2 | 从右往左
1.16.4 | 从右往左 (optifine HD U G7 | 从左往右)
1.16.5 | 从右往左 (optifine HD U G8 | 从左往右)
1.17 | 从右往左
这里提一嘴,大家注意一下就好
反向空格的使用会导致其前的字符优先渲染(?)
自己有一个重度使用反向的雷达数据/资源包,可能是全程使用了反向的原因,渲染顺序维持在左往右...

屏幕区

渲染顺序(*粗体为使用阴影)
版本差异,截至目前(不使用反向)测试所得到的结果
1.16.5 | 成就提示 < 聊天栏 < tab界面 < title(main < sub) < 物品栏道具名称 < bossbar < sidebar < 音效字幕 < title actionbar < 经验值
1.17 | 成就提示 < 聊天栏 < tab界面 < title(sub < main) < 物品栏道具名称 < bossbar < sidebar < 音效字幕 < title actionbar < 经验值
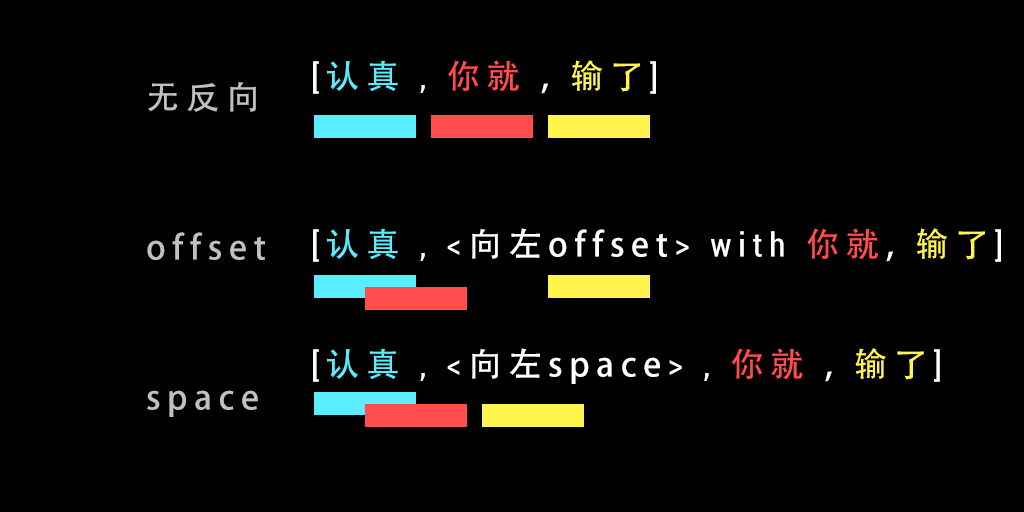
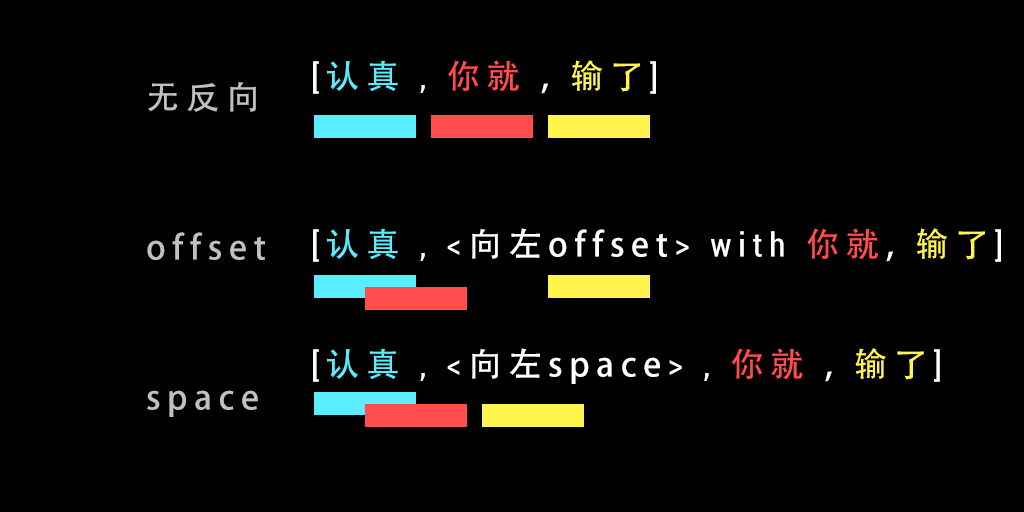
反向空格
Github | 反向空格资源包
资源包搬运 | 负空格字体黑科技 让json文本错位、堆叠显示
由国外大神 AmberW#4615 根据特性所制作的资源包,作用是能使字符水平移动,适用于1.13往上,在地图制作者中广受好评。前期因为在Intel集显的情况下会导致游戏崩溃,因而别称显卡检测器,后来使用了另一个特性制作,所以在Intel下也能安心使用了。
反向入门
上面链接附带最基本的使用方法。提一嘴
offset 不影响后续字体的渲染点
space 影响(光标)后续字体的渲染点

课外阅读
自定义物品栏UI
潜影盒内容预览 - 字体黑科技
油管 - 教程 制作自定义魔法条
默认字体的像素长度
除了字的本体外,末尾还会有个一像素的阴影,就算在不显示阴影的地方该长度仍然存在。
以下数据包括阴影长度。能力/位置有限,未列出的自行解决...
空格 4
0 ~ 9 6
A ~ Z(不包括I) 6
I 4
a ~ z(不包括 f k i l t) 6
f k 5
i 2
l 3
t 4
! 2
? 6
# 6
$ 6
% 6
& 6
@ 7
( ) 4
[ ] 4
{ } 4
< > 5
+ 6
- 6
* 4
/ 6
= 6
, . 2
: ; 2
' 2
" 4
\ 6
^ 6
_ 6
| 2
~ 7
*中文,来个大概
汉字(大部分?不保证) 9
! 2
? 5
¥ 6
( ) 2
《 》 9
【 】 9
, 2
。 9
:; 2
‘ ’ 3
“ ” 5
、 9
… 8
— 9
当然写了一个(比较菜)方便判断长度的资源包,适用版本1.17。
设置要求为
视频 图像品质:最佳
聊天 聊天文本大小:100%
用法为肉眼判断发送到聊天栏上字体或字段的长度
分数操作 动态调整偏移值
还有一种使用方法是通过分数定义偏移量,十分有用
单个分数值所能偏移的范围为 -6764 ~ 25840, 不包括 0
但是这离动态调整偏移值还差一步,因此抽空写了一个分数转换的函数方便各位使用
*使用方法写在函数 _run 里了
*里面还有一个 example 示例函数
etc.
*关于贴图文件的分辨率和游戏内显示的大小,见下一页
*这里有一个架设好bitmap的资源包供各位自行研究
之后,游戏内能显示自定义unicode的地方都可以显示自己放进去的图片。但某些位置若超过允许的显示像素,轻则显示小白框重则崩溃。
*大部分地方能显示的单字符最大分辨率为256x256
*聊天设置>宽度拉满后,最大的贴图宽度仍不能超过聊天栏宽度或游戏窗口分辨率宽度附近
*书本里单个字符最大的宽度为115像素,最大的高度为256像素(?)
separator
https://www.minecraft.net/es-es/article/minecraft-snapshot-21w15a
FONT ART - 游戏中的字体艺术
相关时间线
- 1.6 | unicode 字体可通过材质包 unicode_page_xx 进行修改
- 1.13 | 通过自定义default.json,能更好地修改现有字体
- 1.16 | 可以定义多套字体
color允许使用十六进制RGB值
支持所有Unicode字符,使其可支持键入Emoji和位于基本多文种平面(BMP)外的Unicode字符 - 1.17 | 新增 separator
- 1.18 | MC-109260 使汉字中的全角符号与汉字等宽
简介
1.13除了命令格式的大改动,还悄咪咪为地图制作者们带来了一个不起眼的惊喜。那便是允许玩家修改、替换字体的能力,更确切地说是通过自定义字体在游戏的各个角落里放入图片。
组坑 by 像素立方  |
BNA by BlackCB.  |
蘑菇秘境Ⅱ by MILENARY  |
国外地图 哈利波特 by The Floo Network   |
MineClub 服务器  |
by Nabbie#9286  |
看完上面几张展示图心痒的请翻页,后面是(主要围绕bitmap的)教程和相关资料,不带废话,因此要求读者对资源包有一定的了解。
2021.12 数据,可能有更多内容
FONT ART - 游戏中的字体艺术
+++没想到他们会用这种方式催更,是我输了...
相关时间线
- 1.6 | unicode 字体可通过材质包 unicode_page_xx 进行修改
- 1.13 | 通过自定义default.json,能更好地修改现有字体
- 1.16 | 可以定义多套字体
color允许使用十六进制RGB值
支持所有Unicode字符,使其可支持键入Emoji和位于基本多文种平面(BMP)外的Unicode字符 - 1.17 | 新增 separator
简介
1.13除了命令格式的大改动,还悄咪咪为地图制作者们带来了一个不起眼的惊喜。那便是允许玩家修改、替换字体的能力,更确切地说是通过自定义字体在游戏的各个角落里放入图片。

组坑 by 像素立方

BNA by BlackCB.

蘑菇秘境Ⅱ by MILENARY


国外地图 哈利波特 by The Floo Network

MineClub 服务器

by Nabbie#9286
看完上面几张展示图心痒的请翻页,后面是(主要围绕bitmap的)教程和相关资料,不带废话,因此要求读者对资源包有一定的了解。
大致流程
- 资源包 assets\minecraft\font 位置下新建文件 default.json
*json 的命名也可为 default 以外的名字,将会视为另一套字体 - json 输入的内容见下
- 根据 json 内填写的路径放入对应贴图文件或ttf文件
- 选用资源包并确保 强制使用Unicode字体 为 关
json 中的内容
自定义字体的
- ttf——True Type Font | 电脑中主流的字体格式。游戏目前不使用ttf字体,但可以通过资源包启用
- legacy_unicode——万国码 | 包含范围u0000~uffff。但不包含 u0800~u08ff,代理对 ud800~udfff 和 私用区 ue000~uf8ff
- bitmap——位图 | (本文重点)
ttf
代码:
- {
- "providers":[
- {
- "type":"ttf",
- "file":"minecraft:arial.ttf",
- "shift":[0.0,0.0],
- "size":11.0,
- "oversample":2.0,
- "skip":"ouOU"
-
- }
- ]
- }
type——字体类型
file——ttf文件位置。存放位置以 assets/<namespace>/font/ 起
* "foo:bar/sweet.ttf" 为例,则应有字体文件 assets/foo/font/bar/sweet.ttf
shift——对字体的全局调整。首个值
size——字体的像素大小。默认为11.0
oversample——采样率。提升该值可使字体渲染时更准确。默认为2.0
skip——该字体文件将不应用于哪些字符

legacy_unicode
代码:
- {
- "providers":[
- {
- "type":"legacy_unicode",
- "sizes":"minecraft:font/glyph_sizes.bin",
- "template":"minecraft:font/unicode_page_%s.png"
- }
- ]
- }
type——字体类型
sizes——bin文件位置。该glyph_sizes.bin文件记录着字符的调整信息。部分unicode字体生成器会顺手生成此文件。以 assets/<namespace>/ 起
template——png文件位置。%s将会自动识别为对应页码。存放位置以 assets/<namespace>/textures/ 起
* "minecraft:font/unicode_page_%s.png" 为例,则贴图文件应保存在 assets/minecraft/textures/font/ 下。 unicode_page_00,unicode_page_0a ... unicode_page_ff
因为只在 强制使用Unicode 开启时才会优先使用,所以若该字在 bitmap 中也有定义,可以做到开启 强制使用 时显示这一套,而关闭时显示隔壁那套。
bitmap
代码:
- {
- "providers":[
- {
- "type":"bitmap",
- "file":"uin:debug/page1_256x.png",
- "height":256,
- "ascent":256,
- "chars":["\ue001"]
- },
- {
- "type":"bitmap",
- "file":"uin:debug/page2_256x118.png",
- "height":118,
- "ascent":59,
- "chars":[
- "\ue002\u0000\ue003\ue004",
- "\ue005\ue006\ue007\ue008"
- ]
- }
- ]
- }
type——字体类型
file——png文件位置。以 assets/<namespace>/textures/ 起
* 上面为例,则应有贴图文件 assets/uin/textures/debug/page1_256x.png
height——字符在游戏中显示的像素高度。选填,默认为8
* 可以为负值,图片将反向缩放,同时影响后续字体的渲染位置
ascent——字符在游戏中往上偏移的像素点。
* 该值不能高于height值
chars——该贴图所包含的字符,可填万国码如示例也可以直接填写目标字符。空格 或 \u0000 代表不读取该位

最后一步
保存json,游戏内启用资源包
设置 > 语言... > 强制
命令例子
代码:
- tellraw @a "\ue001\ue002"
- #1.13 论坛吞(转义)\,自行把/改为\
- summon armor_stand ~ ~ ~ {CustomName:"{/"text/":/"//ue001/"}",CustomNameVisible:1b}
- #1.14
- summon armor_stand ~ ~ ~ {CustomName:'{"text":"\\ue001"}',CustomNameVisible:1b}
ascent、chars、height



其实就是
其实嘛...懂的都懂,不懂的就看看吧,也看看后面几页,希望能懂
Tellraw & Title
代码:
- /tellraw @p "\ue001\ue002"
- /tellraw @p [{"text":"\ue001\ue002"}]
- /title @p title [{"text":"\ue001"}]
Name/Lore
代码:
- /give @p pufferfish{display:{Name:'{"text":"\\ue001"}',Lore:['{"text":"\\ue002"}']}} 1
CustomName
代码:
- /summon pufferfish ~ ~ ~ {CustomNameVisible:1b,CustomName:'{"text":"\\ue001"}'}
箱子UI / 菜单栏
待补充...
添加多套字体
如前文提到,此 json 命名为其他时将视为一套非默认的字体。能在允许使用 raw json 的地方中指定调用其他字体
font 在 raw json 中不指定时则会使用 minecraft:default,也就是默认的那一套字体
json文件内容与前文无异。调用方面,以 assets\namespace\font\test.json 为例,在 raw json 部分则输入如下
{"text":"\ue001","font":"namespace:test"}
或这样,前后文本使用默认字体,中间的文本将使用指定字体
[{"text":"123"},{"text":"123","font":"namespace:test"},"123"]
又或这样,后文继承首段相应设置。除了末尾的文本,其他均使用自定义字体
[{"text":"","font":"namespace:test"},"123",{"text":"456"},{"text":"789","font":"minecraft:default"}]

图片的"纵向移动"

很遗憾,不如反向空格的横向移动,由于ascent不能高于height值,纵向(往更上)移动同一张贴图的唯一方法为,穷举。
穷举任何需要的高度并用其他字符显示。
如图,红色为原图大小,蓝色为把原图往上托高后的图片大小。
如此修改后字符不就往上"移动"了吗?往下则通过减少ascent值得到。
当然了这框是透明的。
小拉达中用于表示不同高度的信号点例子...
代码:
- ...
- {"type":"bitmap","file":"uin:xradar/set1_dot.png","ascent":250,"height":300,"chars":["\u0250"]},
- {"type":"bitmap","file":"uin:xradar/set1_dot.png","ascent":251,"height":300,"chars":["\u0251"]},
- {"type":"bitmap","file":"uin:xradar/set1_dot.png","ascent":252,"height":300,"chars":["\u0252"]},
- {"type":"bitmap","file":"uin:xradar/set1_dot.png","ascent":253,"height":300,"chars":["\u0253"]},
- {"type":"bitmap","file":"uin:xradar/set1_dot.png","ascent":254,"height":300,"chars":["\u0254"]},
- {"type":"bitmap","file":"uin:xradar/set1_dot.png","ascent":255,"height":300,"chars":["\u0255"]},
- {"type":"bitmap","file":"uin:xradar/set1_dot.png","ascent":256,"height":300,"chars":["\u0256"]},
- {"type":"bitmap","file":"uin:xradar/set1_dot.png","ascent":257,"height":300,"chars":["\u0257"]},
- {"type":"bitmap","file":"uin:xradar/set1_dot.png","ascent":258,"height":300,"chars":["\u0258"]},
- {"type":"bitmap","file":"uin:xradar/set1_dot.png","ascent":259,"height":300,"chars":["\u0259"]},
- {"type":"bitmap","file":"uin:xradar/set1_dot.png","ascent":260,"height":300,"chars":["\u0260"]},
- {"type":"bitmap","file":"uin:xradar/set1_dot.png","ascent":261,"height":300,"chars":["\u0261"]},
- {"type":"bitmap","file":"uin:xradar/set1_dot.png","ascent":262,"height":300,"chars":["\u0262"]},
- {"type":"bitmap","file":"uin:xradar/set1_dot.png","ascent":263,"height":300,"chars":["\u0263"]},
- {"type":"bitmap","file":"uin:xradar/set1_dot.png","ascent":264,"height":300,"chars":["\u0264"]},
- {"type":"bitmap","file":"uin:xradar/set1_dot.png","ascent":265,"height":300,"chars":["\u0265"]},
- {"type":"bitmap","file":"uin:xradar/set1_dot.png","ascent":266,"height":300,"chars":["\u0266"]},
- {"type":"bitmap","file":"uin:xradar/set1_dot.png","ascent":267,"height":300,"chars":["\u0267"]},
- {"type":"bitmap","file":"uin:xradar/set1_dot.png","ascent":268,"height":300,"chars":["\u0268"]},
- {"type":"bitmap","file":"uin:xradar/set1_dot.png","ascent":269,"height":300,"chars":["\u0269"]},
- {"type":"bitmap","file":"uin:xradar/set1_dot.png","ascent":270,"height":300,"chars":["\u0270"]},
- {"type":"bitmap","file":"uin:xradar/set1_dot.png","ascent":271,"height":300,"chars":["\u0271"]},
- {"type":"bitmap","file":"uin:xradar/set1_dot.png","ascent":272,"height":300,"chars":["\u0272"]},
- {"type":"bitmap","file":"uin:xradar/set1_dot.png","ascent":273,"height":300,"chars":["\u0273"]},
- {"type":"bitmap","file":"uin:xradar/set1_dot.png","ascent":274,"height":300,"chars":["\u0274"]},
- {"type":"bitmap","file":"uin:xradar/set1_dot.png","ascent":275,"height":300,"chars":["\u0275"]},
- {"type":"bitmap","file":"uin:xradar/set1_dot.png","ascent":276,"height":300,"chars":["\u0276"]},
- {"type":"bitmap","file":"uin:xradar/set1_dot.png","ascent":277,"height":300,"chars":["\u0277"]},
- {"type":"bitmap","file":"uin:xradar/set1_dot.png","ascent":278,"height":300,"chars":["\u0278"]},
- {"type":"bitmap","file":"uin:xradar/set1_dot.png","ascent":279,"height":300,"chars":["\u0279"]},
- {"type":"bitmap","file":"uin:xradar/set1_dot.png","ascent":280,"height":300,"chars":["\u0280"]},
- {"type":"bitmap","file":"uin:xradar/set1_dot.png","ascent":281,"height":300,"chars":["\u0281"]},
- {"type":"bitmap","file":"uin:xradar/set1_dot.png","ascent":282,"height":300,"chars":["\u0282"]},
- {"type":"bitmap","file":"uin:xradar/set1_dot.png","ascent":283,"height":300,"chars":["\u0283"]},
- {"type":"bitmap","file":"uin:xradar/set1_dot.png","ascent":284,"height":300,"chars":["\u0284"]},
- {"type":"bitmap","file":"uin:xradar/set1_dot.png","ascent":285,"height":300,"chars":["\u0285"]},
- {"type":"bitmap","file":"uin:xradar/set1_dot.png","ascent":286,"height":300,"chars":["\u0286"]},
- {"type":"bitmap","file":"uin:xradar/set1_dot.png","ascent":287,"height":300,"chars":["\u0287"]},
- {"type":"bitmap","file":"uin:xradar/set1_dot.png","ascent":288,"height":300,"chars":["\u0288"]},
- {"type":"bitmap","file":"uin:xradar/set1_dot.png","ascent":289,"height":300,"chars":["\u0289"]},
- {"type":"bitmap","file":"uin:xradar/set1_dot.png","ascent":290,"height":300,"chars":["\u0290"]},
- {"type":"bitmap","file":"uin:xradar/set1_dot.png","ascent":291,"height":300,"chars":["\u0291"]},
- {"type":"bitmap","file":"uin:xradar/set1_dot.png","ascent":292,"height":300,"chars":["\u0292"]},
- {"type":"bitmap","file":"uin:xradar/set1_dot.png","ascent":293,"height":300,"chars":["\u0293"]},
- {"type":"bitmap","file":"uin:xradar/set1_dot.png","ascent":294,"height":300,"chars":["\u0294"]},
- {"type":"bitmap","file":"uin:xradar/set1_dot.png","ascent":295,"height":300,"chars":["\u0295"]},
- {"type":"bitmap","file":"uin:xradar/set1_dot.png","ascent":296,"height":300,"chars":["\u0296"]},
- {"type":"bitmap","file":"uin:xradar/set1_dot.png","ascent":297,"height":300,"chars":["\u0297"]},
- {"type":"bitmap","file":"uin:xradar/set1_dot.png","ascent":298,"height":300,"chars":["\u0298"]},
- {"type":"bitmap","file":"uin:xradar/set1_dot.png","ascent":299,"height":300,"chars":["\u0299"]},
- {"type":"bitmap","file":"uin:xradar/set1_dot.png","ascent":300,"height":300,"chars":["\u0300"]},
- ...
代理对 surrogate pairs
简而言之就是位置不够,后来超过的字符就需要通过一对unicode来代表一个字符
例 \u10437 则通过一对 \ud801\udc37 代表
代码:
- {
- "providers":[
- {
- "type":"bitmap",
- "file":"uin:debug/cq_hb_1.png",
- "height":96,
- "ascent":96,
- "chars":[
- "\ud801\udc37"
- ]
- }
- ]
- }
与字体样式的互动
除了可以指定另一套字体的 font 以外,还有其他的字体样式
- color —— 颜色
- font —— 字体
- bold —— 粗体
- italic —— 斜体
- underlined —— 下划线
- strikethrough —— 删除线
- obfuscated —— 乱码
- clickEvent —— 点击事件
- hoverEvent —— 悬浮事件

color 的处理应该等同于ps中的正片叠底。某些地方自带颜色可能导致最终显示的颜色不一,例如书本里的字,允许的话定义使用白色。
bold 把图片整体往右延伸1像素点。
italic 往右倾斜,目测14度。

下划线和删除线保持原位

obfuscated 将从当前字体中随机抽选等宽字符并显示
如果显示的位置渲染字体阴影,阴影也将另外随机抽选字符进行显示
clickEvent 和 hoverEvent 的触发高度不变,宽度取决于贴图显示时的宽
可显示的位置 & 渲染顺序
游戏里能显示字符的地方,就能改...能改的地方也太多了,这里先整理一下玩家屏幕。其他地方随缘。
先是基本中的基本,不出所料任何地方,同一行字符的渲染顺序为
版本差异,截至目前(不使用反向)测试所得到的结果
测试方法为查看tellraw发送的字符在斜体样式下重叠部分的显示顺序
1.13.2 | 从左往右
1.14.4 | 从左往右
1.15.2 | 从右往左
1.16.4 | 从右往左 (optifine HD U G7 | 从左往右)
1.16.5 | 从右往左 (optifine HD U G8 | 从左往右)
1.17 | 从右往左
这里提一嘴,大家注意一下就好
反向空格的使用会导致其前的字符优先渲染(?)
自己有一个重度使用反向的雷达数据/资源包,可能是全程使用了反向的原因,渲染顺序维持在左往右...

屏幕区

渲染顺序(*粗体为使用阴影)
版本差异,截至目前(不使用反向)测试所得到的结果
1.16.5 | 成就提示 < 聊天栏 < tab界面 < title(main < sub) < 物品栏道具名称 < bossbar < sidebar < 音效字幕 < title actionbar < 经验值
1.17 | 成就提示 < 聊天栏 < tab界面 < title(sub < main) < 物品栏道具名称 < bossbar < sidebar < 音效字幕 < title actionbar < 经验值
反向空格
Github | 反向空格资源包
资源包搬运 | 负空格字体黑科技 让json文本错位、堆叠显示
由国外大神 AmberW#4615 根据特性所制作的资源包,作用是能使字符水平移动,适用于1.13往上,在地图制作者中广受好评。前期因为在Intel集显的情况下会导致游戏崩溃,因而别称显卡检测器,后来使用了另一个特性制作,所以在Intel下也能安心使用了。
反向入门
上面链接附带最基本的使用方法。提一嘴
offset 不影响后续字体的渲染点
space 影响(光标)后续字体的渲染点

课外阅读
自定义物品栏UI
潜影盒内容预览 - 字体黑科技
油管 - 教程 制作自定义魔法条
默认字体的像素长度
除了字的本体外,末尾还会有个一像素的阴影,就算在不显示阴影的地方该长度仍然存在。
以下数据包括阴影长度。能力/位置有限,未列出的自行解决...
空格 4
0 ~ 9 6
A ~ Z(不包括I) 6
I 4
a ~ z(不包括 f k i l t) 6
f k 5
i 2
l 3
t 4
! 2
? 6
# 6
$ 6
% 6
& 6
@ 7
( ) 4
[ ] 4
{ } 4
< > 5
+ 6
- 6
* 4
/ 6
= 6
, . 2
: ; 2
' 2
" 4
\ 6
^ 6
_ 6
| 2
~ 7
*中文,来个大概
汉字(大部分?不保证) 9
! 2
? 5
¥ 6
( ) 2
《 》 9
【 】 9
, 2
。 9
:; 2
‘ ’ 3
“ ” 5
、 9
… 8
— 9
当然写了一个(比较菜)方便判断长度的资源包,适用版本1.17。
设置要求为
视频 图像品质:最佳
聊天 聊天文本大小:100%
用法为肉眼判断发送到聊天栏上字体或字段的长度
代码:
- tellraw @s "可以试着执行该指令查看是否有差错,此段无意外总长度将为256|"
分数操作 动态调整偏移值
还有一种使用方法是通过分数定义偏移量,十分有用
单个分数值所能偏移的范围为 -6764 ~ 25840, 不包括 0
但是这离动态调整偏移值还差一步,因此抽空写了一个分数转换的函数方便各位使用
*使用方法写在函数 _run 里了
*里面还有一个 example 示例函数
etc.
*关于贴图文件的分辨率和游戏内显示的大小,见下一页
*这里有一个架设好bitmap的资源包供各位自行研究
之后,游戏内能显示自定义unicode的地方都可以显示自己放进去的图片。但某些位置若超过允许的显示像素,轻则显示小白框重则崩溃。
*大部分地方能显示的单字符最大分辨率为256x256
*聊天设置>宽度拉满后,最大的贴图宽度仍不能超过聊天栏宽度或游戏窗口分辨率宽度附近
*书本里单个字符最大的宽度为115像素,最大的高度为256像素(?)
separator
https://www.minecraft.net/es-es/article/minecraft-snapshot-21w15a
你差点引诱我举报了这个帖子……这个标题……
直接往 action bar 和聊天栏添加图片是什么鬼畜功能……
照这么下去,怕不是玩服务器时一群人在那……斗图!
直接往 action bar 和聊天栏添加图片是什么鬼畜功能……
照这么下去,怕不是玩服务器时一群人在那……斗图!

现在论坛翻不了页了
可以在网址后面加上?cp=几来跳页。
如果网址里已经包含问号了就用&代替问号。
可以在网址后面加上?cp=几来跳页。
如果网址里已经包含问号了就用&代替问号。
这沃玛是什么黑科技
所以就只是改了一下材质包嘛……
还是我的理解有误差……
还是我的理解有误差……
感谢,收藏了
太强了,太强了.....
看不懂。。。说的什么
看不太懂 是个大佬就对了
等会 有点绕口我有点读不懂
等会 有点绕口我有点读不懂
我管他什么艺术我直接手撸0.0小木斧已被折断
感谢楼主分享~
太强了太强了
太强了6666666666
TQL,666666666
感谢 太强了叭!
好像从1.16开始,Minecraft支持Unicode字符集中超过U+FFFF的字符(支持表情符号的码位及CJK拓展B区等),但需要相关字体才能显示
给的示例好像链接挂了
太强了 谢谢大佬
看不懂,一脸懵

是具体的材质包更改还是更改游戏字体?
不懂不懂 特来学习饿
很高兴来到MCBBS论坛
66666666666厉害
那个kill真的是好看 感觉这样的确好高级 但是看起来也不高学
别的版本能用吗?
万国码的使用那块有点看不懂,有相关教程吗
GH_L 发表于 2021-6-15 00:12
万国码的使用那块有点看不懂,有相关教程吗
教程在脑里...
指 type unicode 那个的话,就是指向一堆unicode pages贴图,不是很实用。
指怎么在游戏里显示万国码的话,\ue001 \ua076 这些就是万国码
首先要确定显示的这个位置是否支持输入raw json。
支持的话直接输入万国码就完事了,也可以更直接一点输入万国码所代表的字符。
不支持的话就只能凉拌。
提问具体一点或者能帮到你?
我靠,这材质包高级感!
。。。。。。。。。。。。。。。
太太太强强强了了了
期待有腐竹大佬,把这些功能整合,让咱们的像素mc,变成moba游戏
强制使用Unicode字体有办法不关吗qaq
▲▲▲ 发表于 2021-6-25 17:04
强制使用Unicode字体有办法不关吗qaq
不关的话你就要整legacy_unicode,自然就没有bitmap那种灵活度了
学到了哥
感谢教程!!!!!!!!!!!
好家伙直接学到了
看不懂就对了,是个骨灰级大佬
牛的牛的牛的
真厉害 我的世界真精彩
mc有你每天精彩 乐趣融入
正不错改成了啥改成了啥改成了啥
改成了啥改成了啥改成了啥改成了啥改成了啥改成了啥改成了啥改成了啥改成了啥改成了啥
改成了啥改成了啥改成了啥改成了啥改成了啥改成了啥改成了啥改成了啥改成了啥改成了啥改成了啥改成了啥
谢谢楼主的分享awa!!!
想问一下基岩版也能实现这些功能吗...
谢谢博主我会了
楼主说的好详细,已经学废了