本帖最后由 kaniol 于 2020-10-17 20:18 编辑



就单独改了GUI部分(包括按键和主界面之类),可以很完美地跟其他材质结合使用。
强烈建议与光影一起使用。什么,1.15还没有光影?emmm那算了。
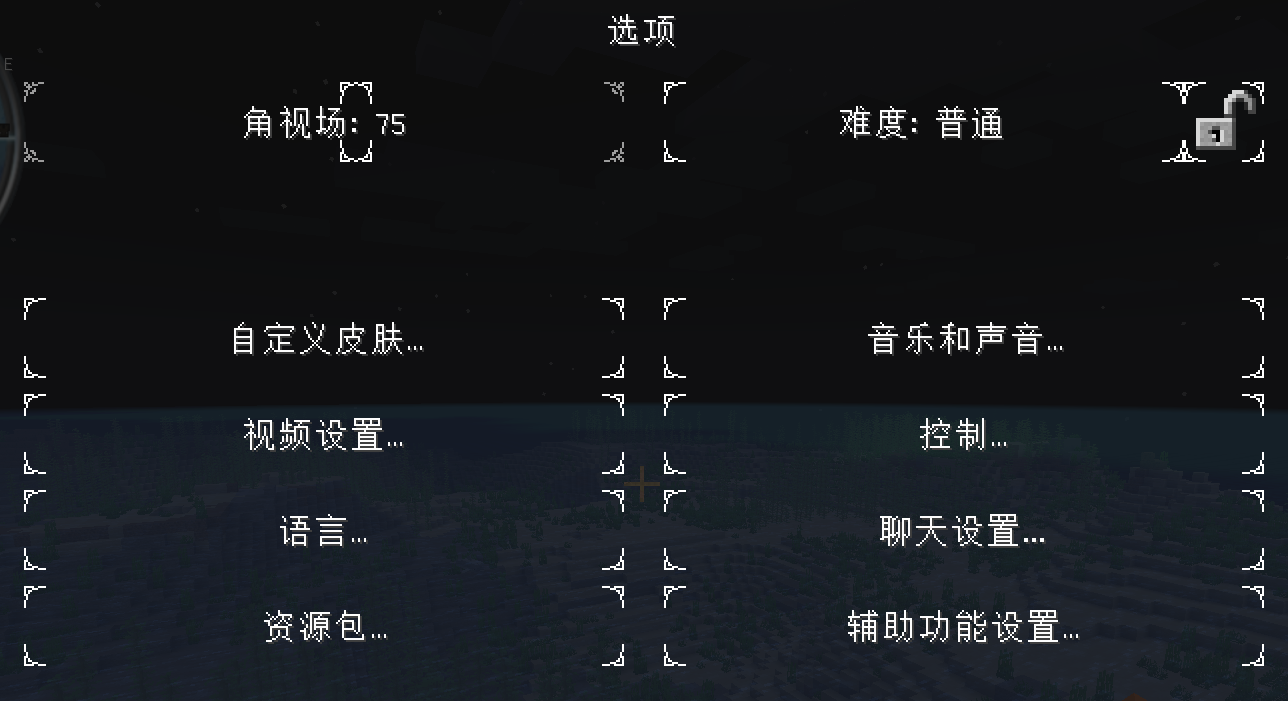
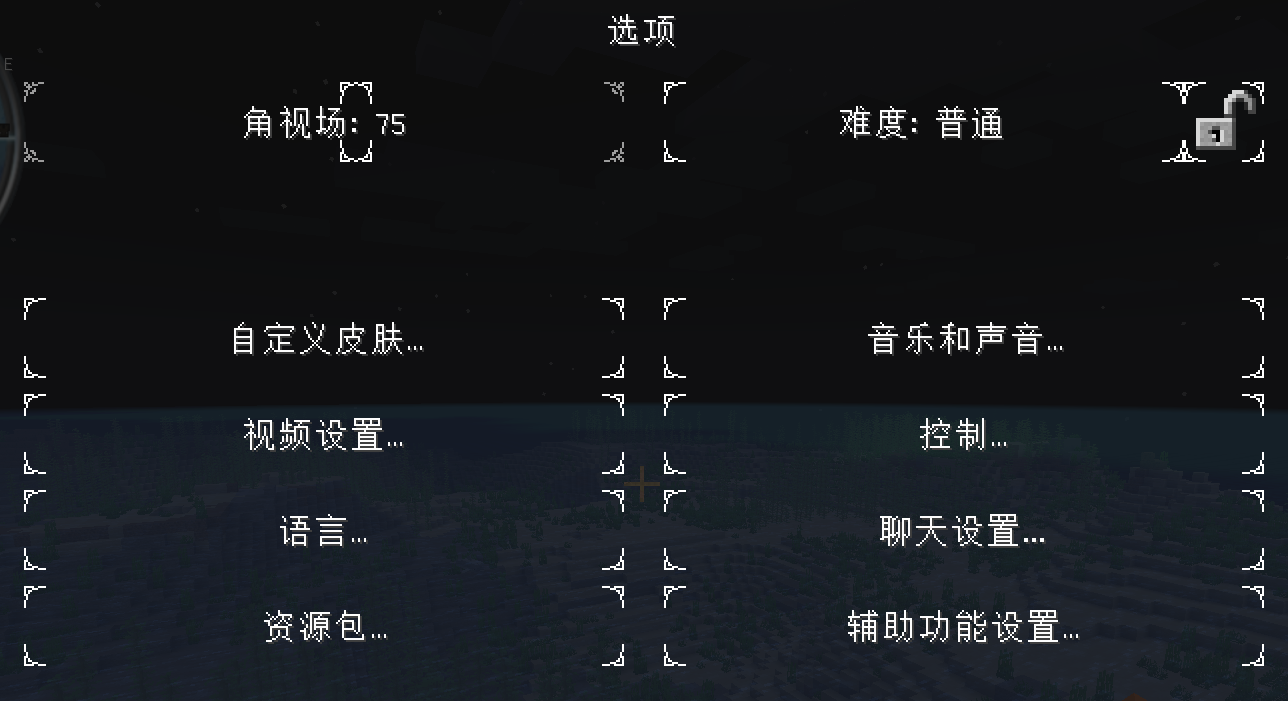
材质包就大概长这个样子:






材质的话旧版本都可以用的,只是会有版本不兼容的提示,只要无视就行了!
下载链接见上方蓝奏云,一般gui材质都是兼容旧版本的。
欢迎大家关注本帖
材质会长期更新&修复BUG

2.0更新内容:
修改了快捷栏部分的材质,增加可视度:

(截图为雪地)
集成了按键等GUI材质修改:

以及在保持原风格的同时重绘了所有材质。

(截图为雪地)
集成了按键等GUI材质修改:

以及在保持原风格的同时重绘了所有材质。

大概就是想找一个好看的透明背包用用,可是网上不太找不到,想着算了还是自己做一个算了,于是就开始了魔改之路。

就单独改了GUI部分(包括按键和主界面之类),可以很完美地跟其他材质结合使用。
强烈建议与光影一起使用。什么,1.15还没有光影?emmm那算了。
材质包就大概长这个样子:
游戏截图:
你可以跟几乎任何一款材质混用该GUI材质包。






展开以查看更多截图:
喜欢的话回帖资瓷我一下吧。
如果发现材质有什么问题,就告诉我吧。
材质的话旧版本都可以用的,只是会有版本不兼容的提示,只要无视就行了!
更新历史:
下载链接见上方蓝奏云,一般gui材质都是兼容旧版本的。
看起来 挺舒服的
支持一下,已收藏!
改的UI的确也有点小清新~
LZ麻烦重新编辑下帖子 把模版加一下!
LZ麻烦重新编辑下帖子 把模版加一下!
好东西
1.12.2 可以用嘛?
火焰压低不
二哈大魔王 发表于 2018-10-4 10:52
1.12.2 可以用嘛?
可以,无视它的提示就行了
背包材质压低火焰干啥
kaniol 发表于 2018-10-4 22:25
可以,无视它的提示就行了
嗯 确实可以 实测过了
好看好看!!!!!!!点赞点赞
很棒的材质包。。我试试。
可以可以

就喜欢透明UI的材质包0.0
支持支持,就是那个合成表的开关怎么像个盾牌...
Never_die 发表于 2018-10-13 09:51
支持支持,就是那个合成表的开关怎么像个盾牌...
这么一说好像确实有点像。。
支持一下。。
,楼主厉害
必须回复啊
晚上回去试试
1.12.2能用嘛?
这极简看起来确实很舒服,嗯 想问一下截图中的光影是什么,色调看起来挺舒服的
凉凉的草莓酱 发表于 2018-11-21 16:09
这极简看起来确实很舒服,嗯 想问一下截图中的光影是什么,色调看起来挺舒服的 ...
截图的时候用的是BSL v51
当时我还没更新光影,现在有v71了,水的材质会好很多
1.10.2能用吗
这个是真的好看
Ms.Quin 发表于 2018-12-17 10:46
1.10.2能用吗
旧版本应该都是支持的,无视提示就行
不错不错,拿走了
感谢分享回帖美德
挺简洁的看着舒服
感谢楼主 非常好用
1.12.2 可以用嘛?
2481851770 发表于 2019-8-9 19:22
1.12.2 可以用嘛?
当然可以
看起来 挺舒服的支持一下
牛逼撒打我打我地方
6666666666
好赞啊,支持楼主,真的好喜欢这种材质包
6666666666666666666666
gggewgawrfafwadawrf
66666666666
太棒了,找了好久这样的材质包。
6666666666666666666666
简约好评,还好边缘还有些框线,否则工作台之类的可放不准

呵呵12345
MCBBS有你更精彩~
创造模式切换到人物物品栏都是白色的,有些东西看不清
本帖最后由 Kygo 于 2019-10-14 08:29 编辑
一些建议;物品栏加上2像素的边缘白边,防止分辨不清切过(这个也可以采用同选取栏高度的1像素白点)同时生命、饥饿、经验值等配合透明UI 扁平化处理,图里是我用流光溢彩概念材质修改而来。
流光溢彩的材质作者弃坑很久了,联系不上 我改过的文件只能参考一下,毕竟是没有授权的。

一些建议;物品栏加上2像素的边缘白边,防止分辨不清切过(这个也可以采用同选取栏高度的1像素白点)同时生命、饥饿、经验值等配合透明UI 扁平化处理,图里是我用流光溢彩概念材质修改而来。
流光溢彩的材质作者弃坑很久了,联系不上 我改过的文件只能参考一下,毕竟是没有授权的。

Kygo 发表于 2019-10-14 08:21
一些建议;物品栏加上2像素的边缘白边,防止分辨不清切过(这个也可以采用同选取栏高度的1像素白点)同时生 ...
我觉得不错 可以考虑一下
图标之类的我觉得可以另外做个扩展包 毕竟我也挺喜欢原版图标的
(说起来其实我还有自用的按键透明化,不过还没发)
自绘图标咱得慢慢摸(笑
另外感谢您的支持

 当PVP材质玩比较舒服
当PVP材质玩比较舒服