这一章我们将介绍一下如何综合应用之前学习的内容来做一个(相对)高大上的片头和片尾~
研究东西一般从预设开始,我们先从库里摸出个预设研究一下吧~
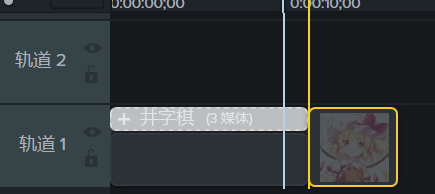
我们试试修改/视频预设。这里以井字棋为例。
播放到结尾你可能要懵逼了——

这中间一个辣么大的CS图标放在这儿是几个意思?这叫我们咋用?
很简单。还是打开组:

是不是看到其中有个对象就是CS的图标?
把它替换成我们要用的图片
*注意,大小应当要一样,否则效果就不太好,所以我们可以先放图片在删除原来的图标
我就用我的头像吧。
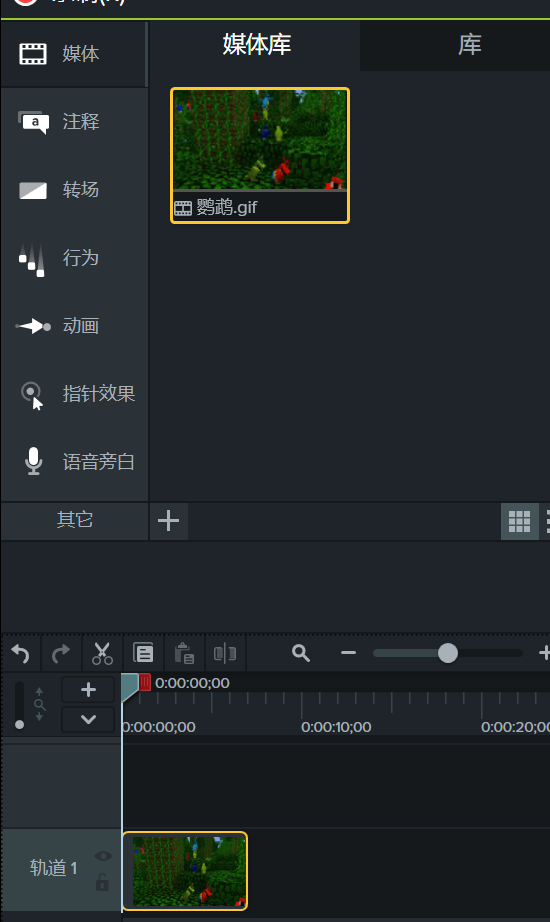
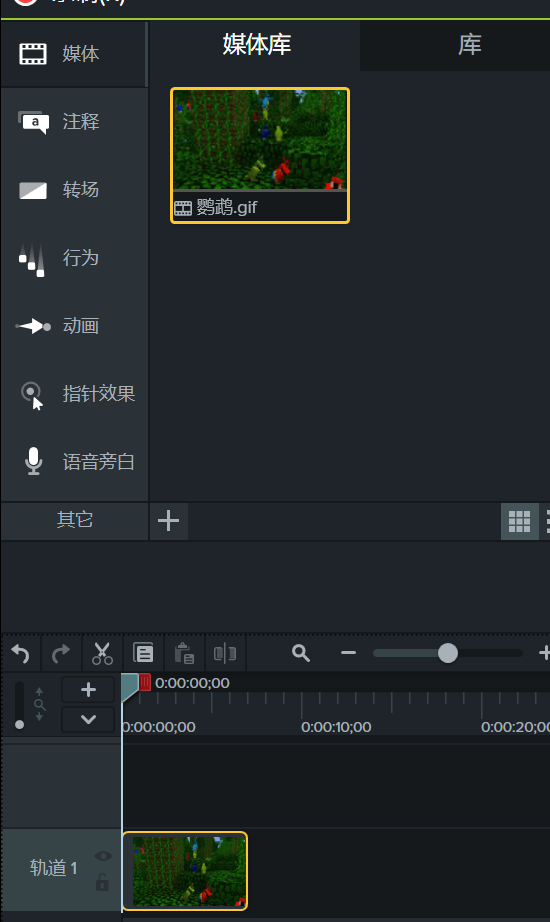
首先导入这个媒体,方法在上面找:

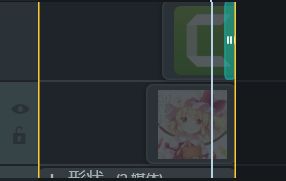
然后把它拖到对象组上:

是不是开始闪白光?等等一两秒便会进入。

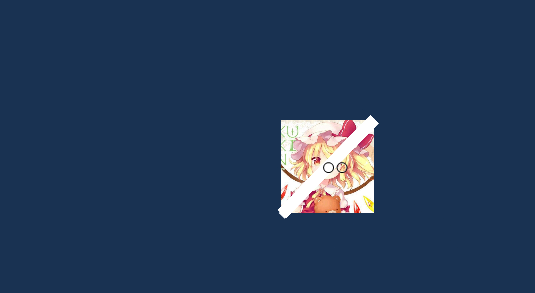
成了这样。
但是很明显这样肯定是不对的:既没有淡出动画,大小和持续时间也不太对劲。
按照前面几章的教程,给它添加和原来一样的淡出动画,在画布上拖动它来改变它的大小,然后在这儿拖动它的边缘来改变持续时间。

弄得和原来的一样以后就可以把CS图标删除了。

效果,无缝替换。
研究了预设,是否从中找到了一些制作片头的灵感呢?
我来弄个实例抛砖引玉一下~

首先,我导入一个实体作为片头的背景
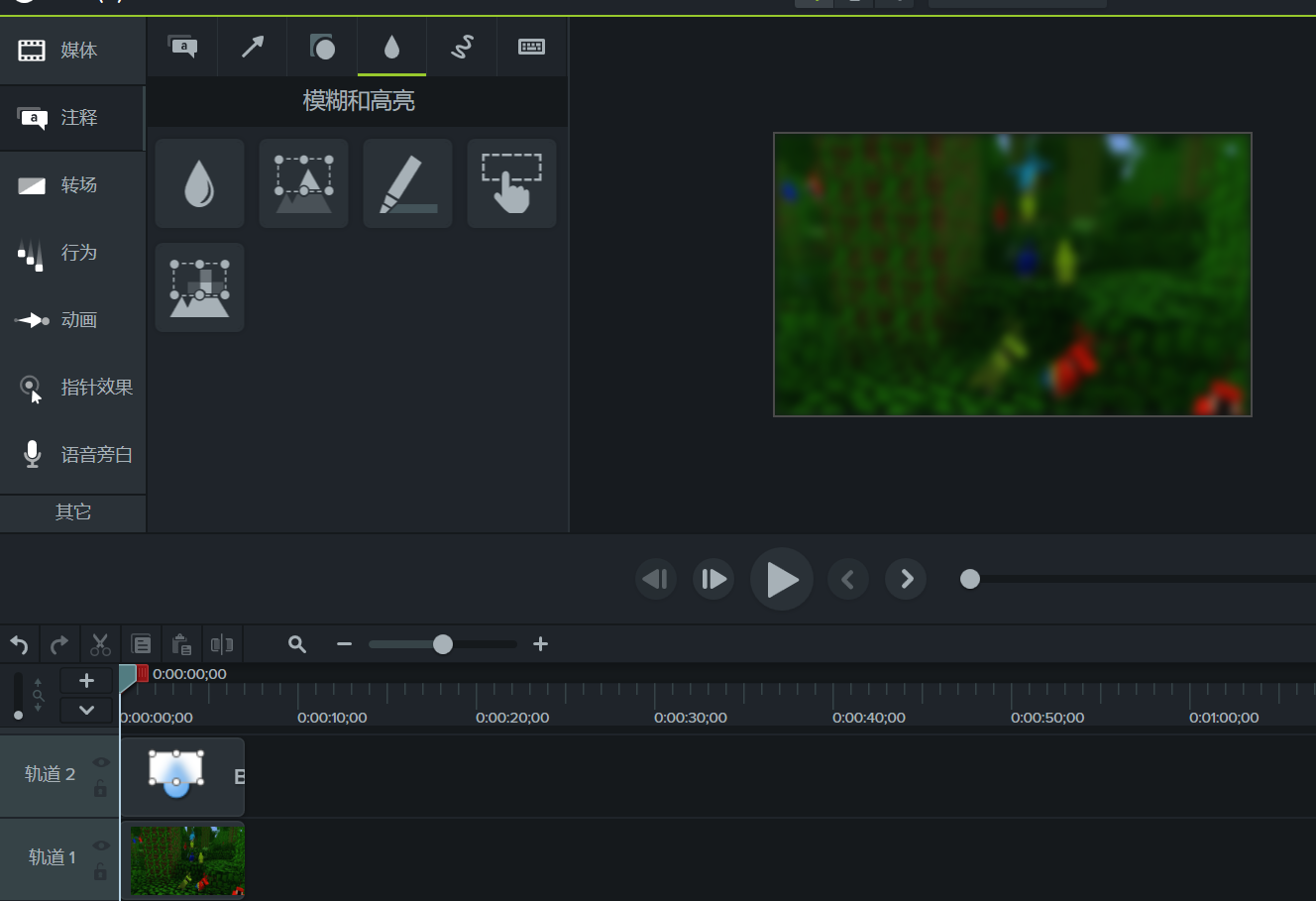
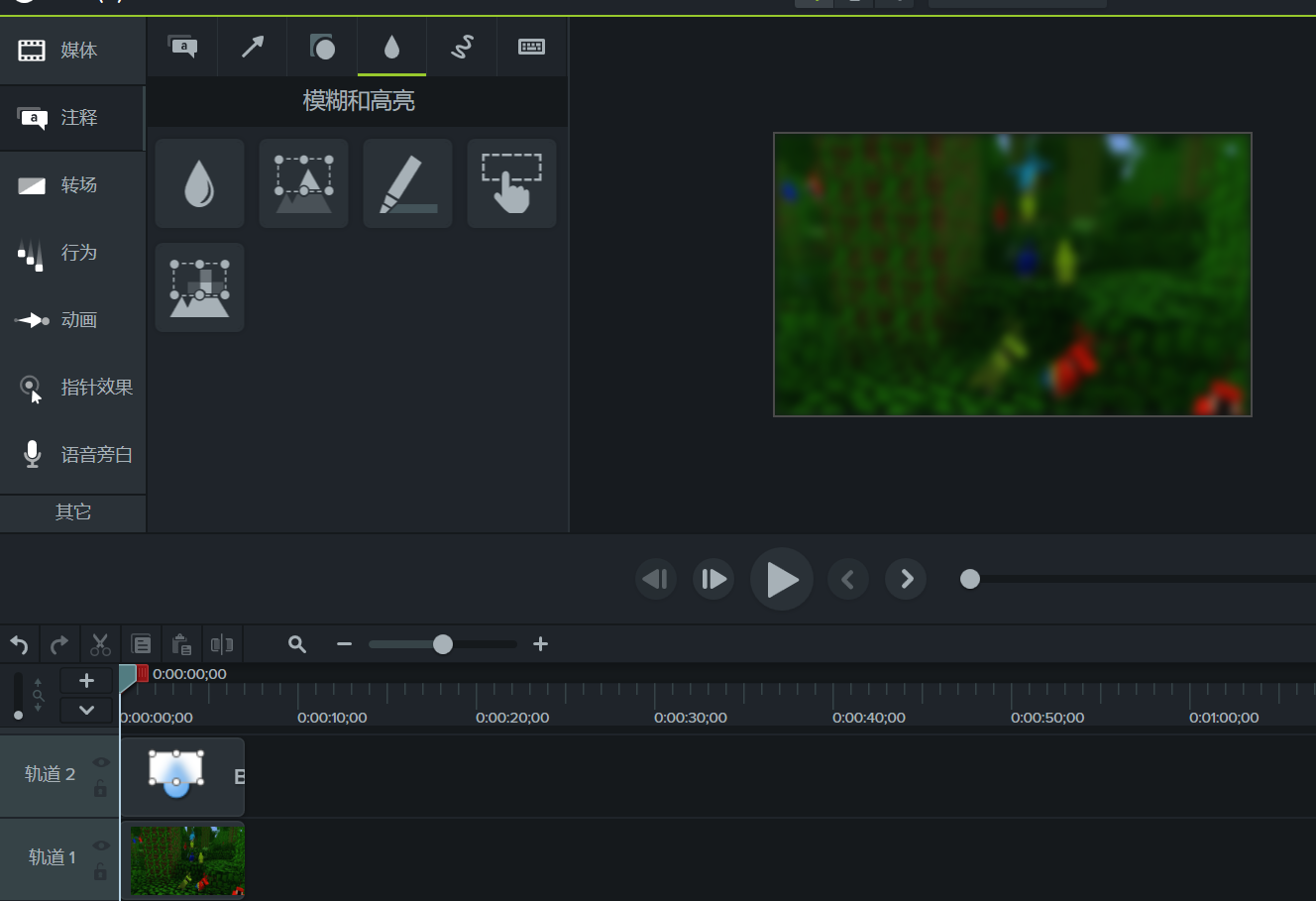
然后加上一层模糊:

顺便调一下强度,大致能看到背景:

接着呢,加个BGM~这里直接从库里引用一个预设~

就决定是你了,萤火虫~
然后拖入时间轴,裁短:
裁得和片头一样长:

然后加几个音频节点来实现淡入和淡出:

大致是这样。
这样片头的背景就完成了。
作为一个片头,自然要有一些基础信息咯~
比如自己的LOGO,还有视频的名称和作者。
那么大致规划一下,应该要搞三个部分的东西:
LOGO,主、副标题,作者署名。
首先加个LOGO,以八边形为核心吧~
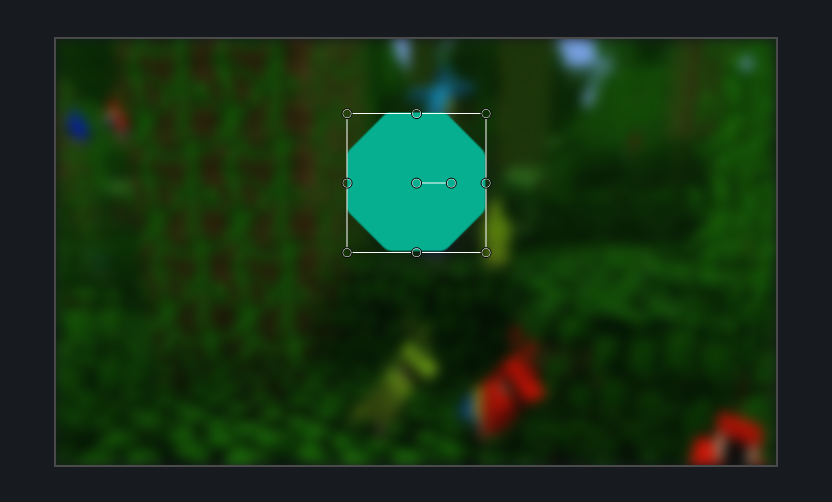
从注释-形状里面拖出个八边形
按住shift等比例缩放,拖到根据辅助线确定的中心偏上

调整其本体透明度为0%同时调整边框厚度和颜色:

这时候把LOGO样例扔进来看看:
由于我们是先添加形状的,会发现头像压在形状上面,这是怎么回事呢?
其实视频的各个对象的显示是按照时间轴来排列的,也就是说时间轴靠上的会显示在最上方
调整时间轴叠放次序即可显示出图像。
貌似边框的厚度还不够?

调整LOGO大小和边框厚度使其恰好适合

接下来就要弄弄这整个图像的出现咯~
反正在行为那边都已经帮我们设置好了,也挺自然的,那就直接用行为的吧。
我这里选用的是 行为-缩放
将效果分别拖动到两个元素上后,我们发现:在进入和退出中间那么长一段时间好像呆呆地在那里不动没意思?
试试调整行为的“持续”选项

我这里选择的是“脉动”
那么LOGO做成这样就差不多了,接着调整一下文字吧。
文字的想法是用五角星滚过,然后在痕迹上出现文字
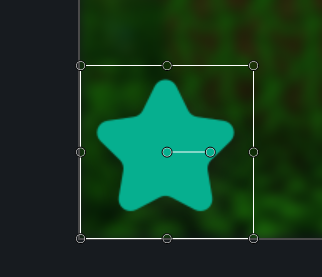
那么依然从注释中调出一个五角星

调整大小和颜色

然后给它添加个进入:直接用漂移来进入退出就好了
接着给它添加 动画-自定义,动画起点不用改变,动画终点将其移动到画面右侧并旋转180°,系统自动生成补间:

大概移动成这个样。
动画结束后基本就它可以离开了,因此我们把它的存在时间调成5s

之后添加文字吧~
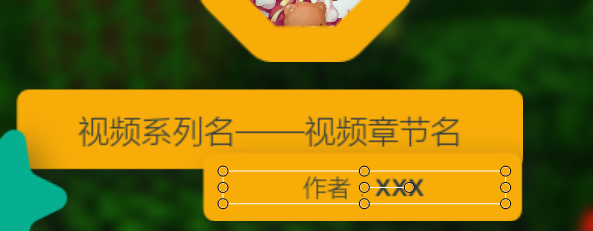
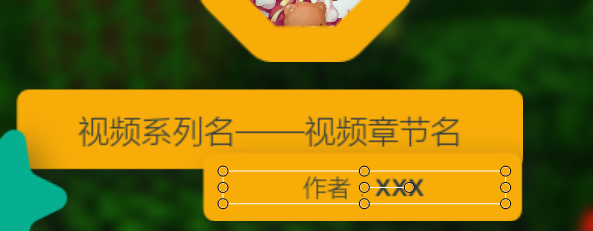
两个注释框,一个较大一个较小,放在它的轨迹上
同样两个矩形形状,和注释框一样大,重叠
略去导入、调整、输入文字的过程:

接着给它修改持续时间

如图,形状的持续时间从五角星开始运动开始,直到整个片头结束时结束
而文字的持续时间则大致是形状运动结束开始,到片头结束时结束。
接着给它添加自定义动画,动画终点不修改,起点修改成下图:

然后就会自动生成补间动画。
预览一下,发现什么不对劲了么?
是的,它有一个弹跳的过程。这样就无法很好地实现轨迹特效了。怎么办呢?
右键动画的箭头,“开启渐隐-线性”

这样就可以生成线性的补间动画啦~
如法炮制,再给文字添加进入和退出的行为。这里采用弹跳,具体过程大家就自己练练手吧~
制作完毕后,浏览一遍,看看有什么问题——
基本没有问题了
唯一的问题在于——居然使用了10个时间轴
这样一来就会严重影响美观度,那怎么办呢?
记得上面的“组”么?
是的,我们把它们打包成组
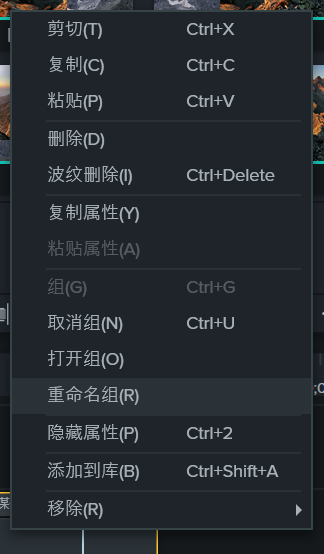
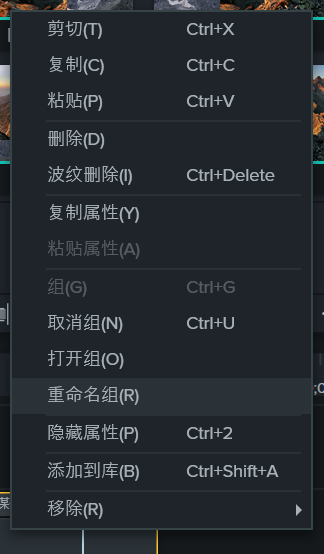
选中全部,右键将它们合成一个组

然后 右键-重命名组,给它命名:

重命名完毕以后:

接着把它保存到库中,以后就可以经常调用啦~
这里的片头教程纯粹作抛砖引玉,具体的还是凭大家自己喜好
|