本帖最后由 zhaojunyuqqq 于 2022-6-10 12:46 编辑
hollo
今天给大家分享几个tips
已经配置好了
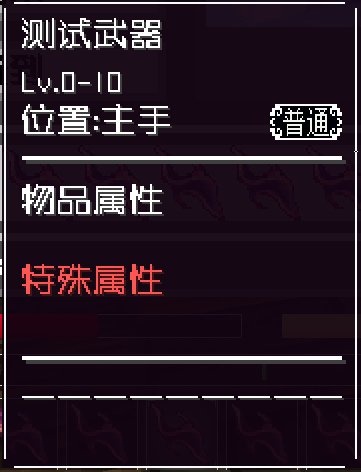
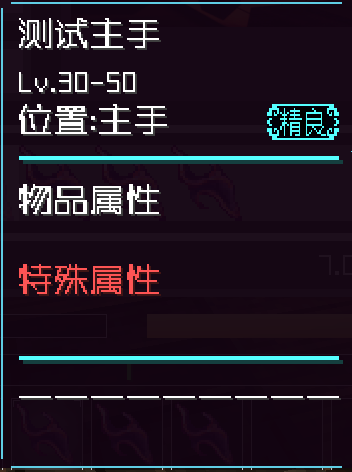
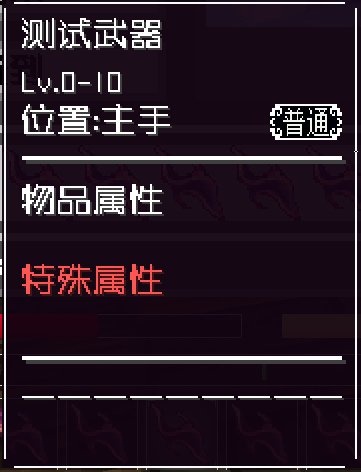
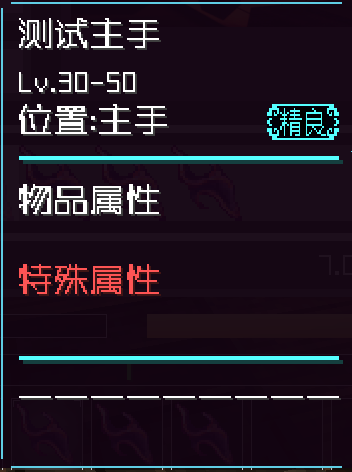
做的不太好希望大佬不用骂我 图片展示
图片展示






回复一下吧! 对我很重要!
 tips.zip
(55.75 KB, 下载次数: 121)
tips.zip
(55.75 KB, 下载次数: 121)
hollo
今天给大家分享几个tips
已经配置好了
做的不太好希望大佬不用骂我
 图片展示
图片展示 





回复一下吧! 对我很重要!
 tips.zip
(55.75 KB, 下载次数: 121)
tips.zip
(55.75 KB, 下载次数: 121)
 冲冲冲 嘿嘿嘿嘿嘿嘿
冲冲冲 嘿嘿嘿嘿嘿嘿正好需要,感谢分享
跟我现在服务器的那种很像
fei343228684 发表于 2022-6-10 15:03
跟我现在服务器的那种很像
嘿嘿 想法一样了
感谢分享
看了LZ的帖子,我只想说一句很好很强大!
MCBBS,有你更精彩!!
这个文字有边框是怎么实现的啊
感谢分享
哇哦,非常棒,感谢大佬分享
感谢分享,视觉效果挺好 简约而不是美感
感谢楼主分享!
感谢分享
好家伙,好好看的图标啊!拿走了!
看起来还不错,作者加油
感谢您的分享~
好奇那个品质是怎么做到的
这个品质的框挺有意思的
看起来不错哦
支持作者
很有创意!支持
感谢楼主分享


感谢楼主分享
挺好的呀,支持支持
可以学习一下
非常棒!加油加油!
666666666666666666
请问物品是要自己设置吗?
感谢分享
看起来太棒了,支持一下作者
MCBBS,有你更精彩!!
感谢分享,希望楼主大大再接再厉

MCBBS有你更精彩~ 话说史诗不该是紫色吗awe
真心不错 带走了
感谢大佬
脚边没处理啊
支持一下,看看能不能用上
mcbbs有你更精彩!
真不错,拿走了拿走咯
