本帖最后由 Tontto 于 2021-9-30 23:56 编辑










复制代码要使用预定义的种子,请使用以下命令:复制代码
复制代码










1) 将 Stratos.jar 放在你的插件目录中
2) 如果你没有它,请安装 Multiverse Core
3) 启动你的服务器
4) 运行命令:
2) 如果你没有它,请安装 Multiverse Core
3) 启动你的服务器
4) 运行命令:
- /mv create <地图名称> normal -g Stratos
- /mv create <地图名称> normal -g Stratos -s <种子>

1) 将 Stratos.jar 放在您的插件目录中
2) 将这些行放在您的 bukkit.yml 中:
2) 将这些行放在您的 bukkit.yml 中:
- worlds:

666666666666666666666
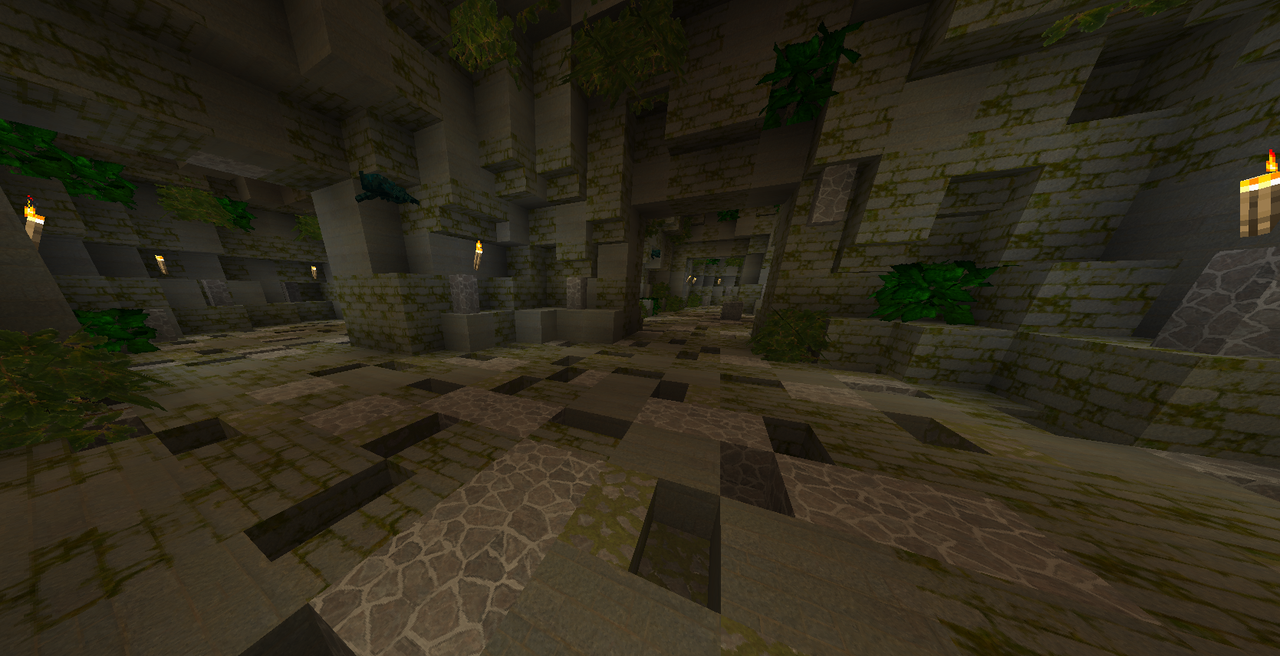
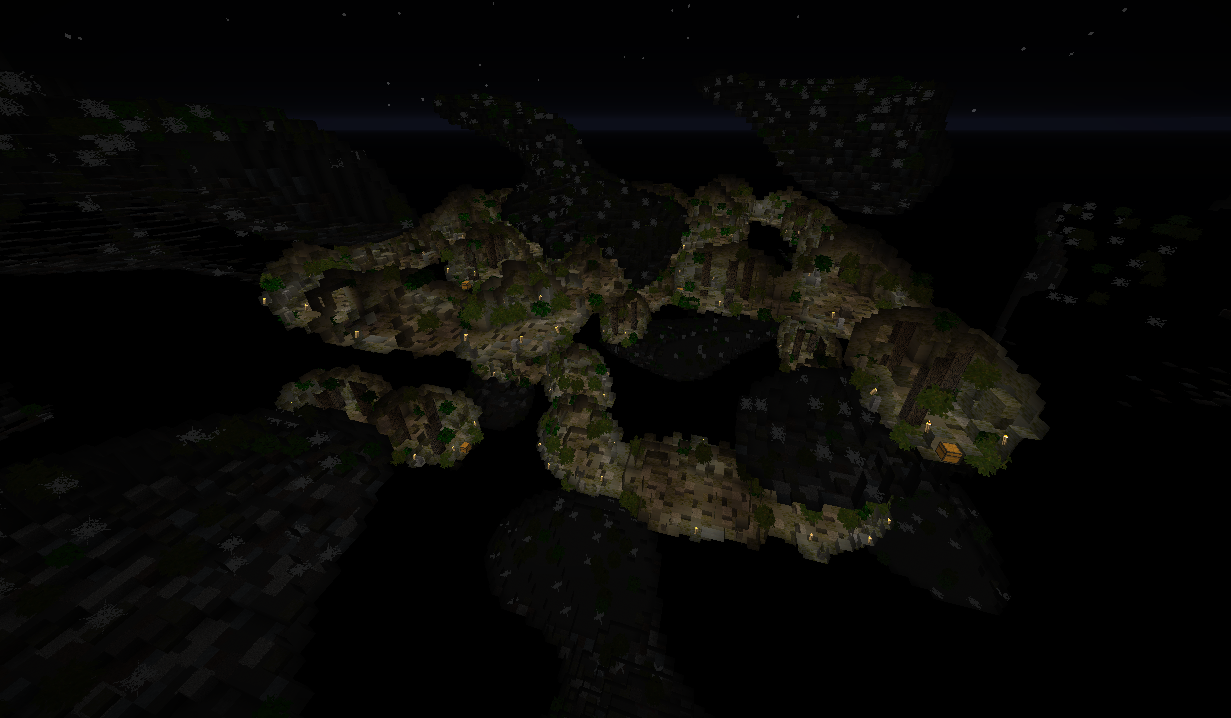
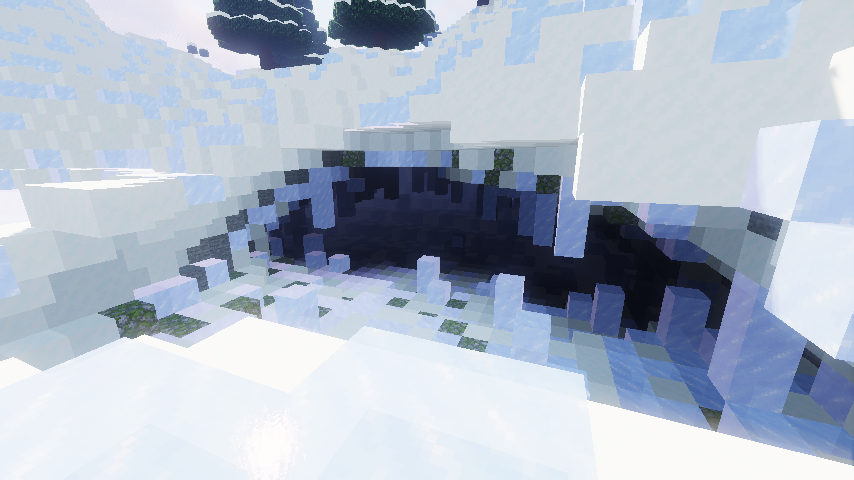
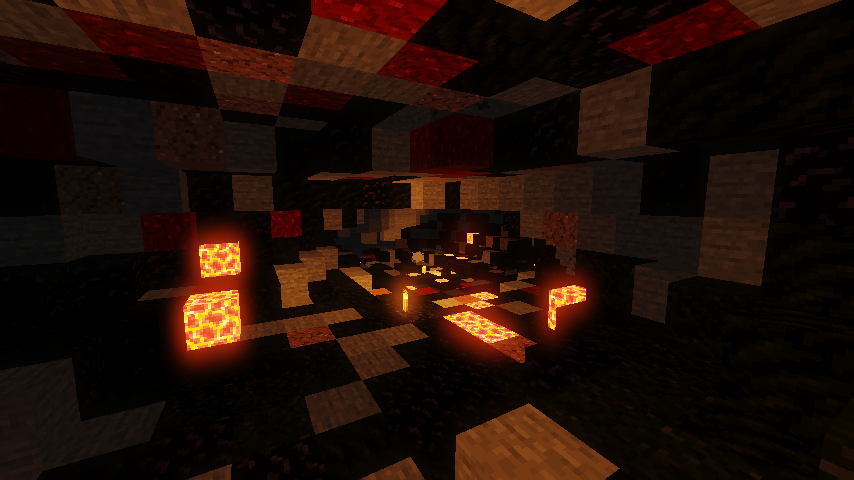
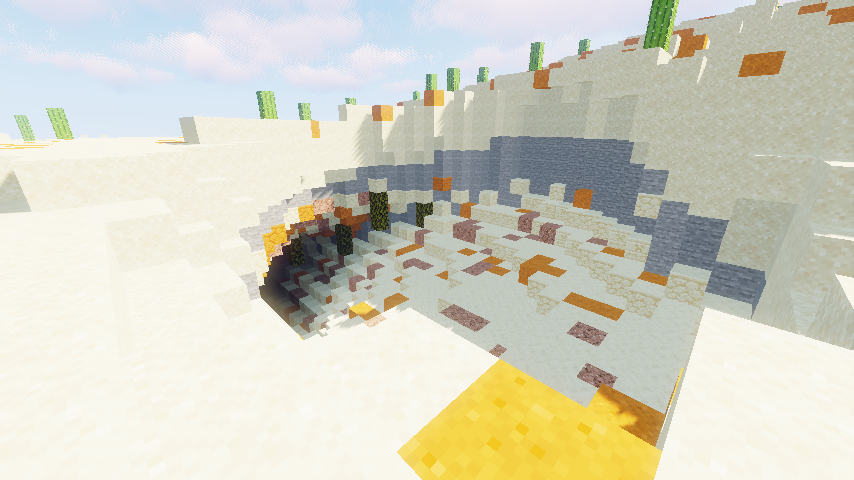
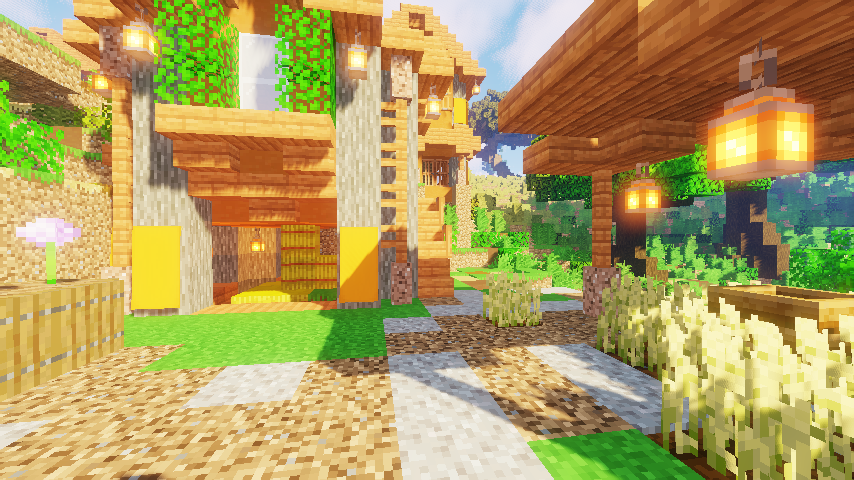
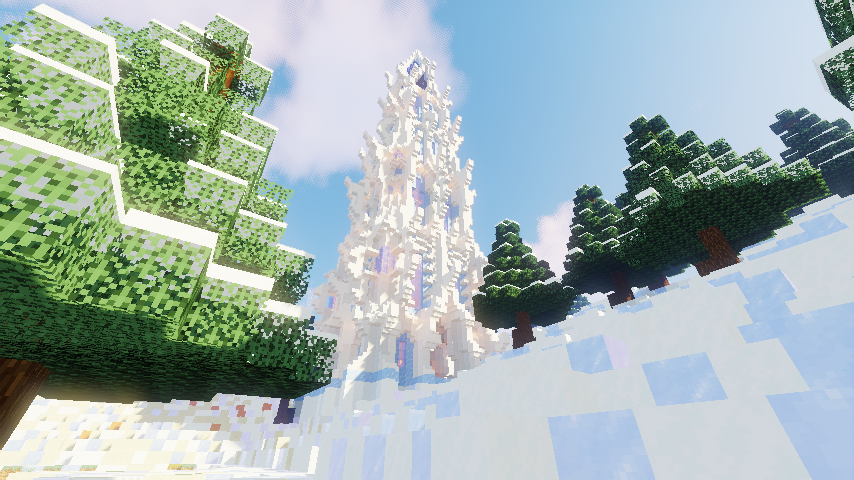
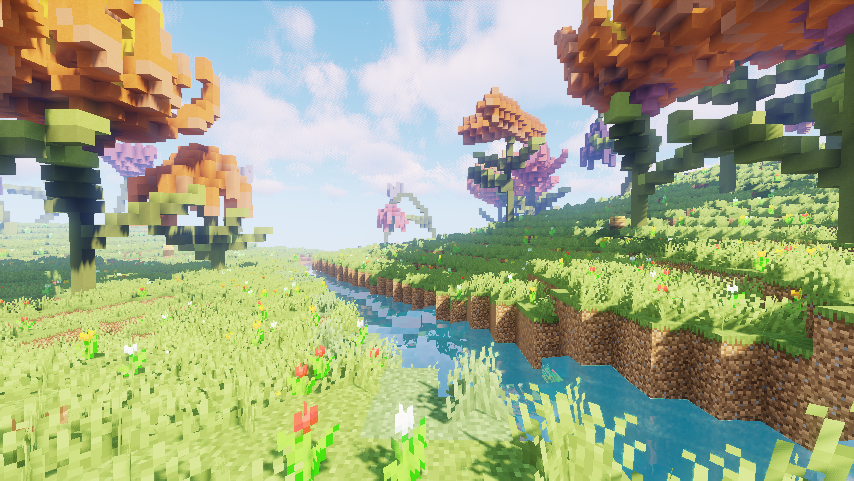
这个地形太壮观了,可惜是付费的
太好看了 可惜高版本 暂时用不到嘿
这个强真的是太强了!看起来超级好看!!
非常好用的一款插件
除了不能白嫖其他的都挺好
喜欢探险的这绝对是款非常好的插件
不知道低配服务器带不带的动
这个配上抑郁花园真的非常好
这个地形太壮观了,可惜是付费的
比1.18强多了
插件功能强大,非常的nice,支持支持
 可惜付费,,而且paypal连不上
可惜付费,,而且paypal连不上