本帖最后由 Wudji 于 2023-2-13 23:47 编辑

1 前言
简要介绍
KubeJS是一个于1.16.5版本开始兴起的基于JavaScript的魔改核心模组,同时支持Fabric和Forge环境。在热重载的加持下,您可以很便捷地修改游戏中的绝大多数内容。从新增/修改物品,方块,配方到自定义游戏内逻辑、修改战利品表,自定义世界生成......没有什么是不能借助KubeJS轻松实现的。除此以外,KubeJS还可以用于管理服务器,修改客户端显示内容等。
本文相关信息
本文将翻译,讲解部分该mod的常用功能及其附属mod,并提供多个实例以供参考
本文内没有特别注明的原创内容,均根据知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议进行许可
受本人水平,时间因素及KubeJS自身版本更新的影响,本文中难免还存在一些问题/过时内容,还请各位坛友斧正,谢谢!
实用链接
KubeJS 官方Wiki:https://mods.latvian.dev/books/kubejs
KubeJS 站内搬运贴:https://www.mcbbs.net/thread-1200250-1-1.html
KubeJS 源代码(1.16.5分支):KubeJS-Mods/KubeJS at eol/1.16
KubeJS 源代码(1.18.2分支):KubeJS-Mods/KubeJS at 1.18/main
KubeJS 官方Discord交流频道:https://discord.gg/latviandev
本文部分内容参考/翻译自以上内容,在这里表示感谢
修改内容展示
点击链接加入群聊【Kubejs魔改交流群 665153457】:https://jq.qq.com/?_wv=1027&k=BcBId3tR

1:前言&基础内容
这是什么?
KubeJS是一个类似于crafttweaker的mod,并同时支持fabric和forge。你将能够在KubeJS的帮助下,用JavaScript脚本来编辑或新建配方、实体、标签、物品、方块、流体、世界生成、监听聊天信息、方块放置等许多功能。
本文将翻译,讲解部分该mod的常用功能及其附属mod(todo),并提供多个实例以供参考(部分完成)
本教程部分内容翻译自或参考以下内容或wiki:
KubeJS | LatvianModder's Mods
可能有用的链接:
KubeJS/common/src/main/java/dev/latvian/kubejs at main · KubeJS-Mods/KubeJS (github.com)
[1.16.X-1.14.4][KubeJS——游戏修改]使用JS脚本来魔改游戏!支持Fabric和Forge (mcbbs.net)
本教程所有内容均是在1.16.5 forge版本上测试的,理论上来说其他版本应该也能用。可能涉及到的服务器相关内容均在forge官端上测试过
受本人水平及时间因素的影响,若有任何问题请在评论区指出,谢谢!
更新日志
20210629 本帖发布
1-1 基础代码格式
在kubejs中,所有修改脚本都应放在以.js结尾的文件内,并且,在对内容进行修改时,要先监听该内容所属的事件
监听事件的基本格式如下
以下为事件详细列表:
其中Startup类型应放于.minecraft/kubejs/startup_scripts下,Server和Server Startup应放于.minecraft/kubejs/server_scripts下,Client和Client Startup类型应放于.minecraft/kubejs/client_scripts下
Server Startup和Client Startup类型将会随服务器和客户端的启动而一同加载。
Server脚本可以通过/reload命令重载
2:配方
1、本段代码文件应放于.minecraft\kubejs\server_scripts下
2、对于单个物品,你可以使用 'mod:id' 来代表它 。对于≥2个的,你需要使用 '2x mod:id' 或者 Item.of('mod:id', 数量) 来代表. 如果你想要在配方中使用概率或者NBT,你需要使用第二种表达方式
3、本段内容对应事件:recipes
2-1 配方的添加
本页面将介绍配方的添加方法
2-1-1 有序配方的添加
格式:
举个例子:用8个海绵合成3个石头

用js表示为:
其中[]内代表其在工作台中摆放的形状,为空时可以用空格代替
对于输出三个物品,则使用了 3x minecraft:stone 的表达方式
2-1-2 无序配方的添加
格式:
另一个栗子:用1个石头和1个带萤石粉标签的物品合成4个圆石

用js表示为:
2-1-3 切石机、熔炉、高炉、烟熏炉、锻造台配方的添加
又好几个栗子:

用js表示为
另外地,你可以在烧炼类配方的结尾加上.xp(经验数量)来给予一定的经验奖励
下面的这个配方会在烧炼结束后给予玩家1点经验
2-1-4 NBT和配方ID
带NBT的物品格式:
下面的例子展示了NBT物品的添加
你可以通过指令 /kubejs hand 来快速获取你手中物品的对应信息

单击文字即可复制
mc中所有的配方都有一个随机的ID,但以下配方被指定了一个唯一的静态ID。这个功能对于编写Patchouli手册比较有用
2-2 配方的修改与删除
本页面将介绍配方的修改与删除方法
2-2-1 配方的移除
2-2-2 配方修改
以下是两个例子
2-3 使用函数简化代码
(实际上也没简化到哪去)
先来看这样一段代码:
不难看出,这些配方具有一定的特征:使用高炉或锻造台合成,输入输出物品相同(如1和行)
这时,你就可以通过新建并调用函数来简化这些代码当然,你也可以在添加其他修改项(如战利品表等)时使用该方法
(本质上还是复制粘贴,不过看起来可能更高级...点? )
)
3:标签
你应将本文件的内容放于.minecraft\kubejs\server_scripts下
实体标签等其他类型的标签同理
4:自定义loot table[WIP]
该部分还在开发中
你应将本文件的内容放于.minecraft\kubejs\server_scripts下
(待补充:使用实例)
todo
6:自定义世界生成
添加/移除矿石,湖等 暂不支持fabric
以下为几个例子
添加类效果展示:


7:物品修改(添加物品和物品tooltip)
基础的物品修改
1、物品的添加
基本格式:
下面是一个例子
但是现在这两个物品除了能看看没有任何功能
你可以通过在.displayName(物品名称)后面加以下后缀来使其具有一些基本的功能
其中,物品类型一项可以填写以下内容
物品等级一项可以填写以下内容
以下是两个实例(含新建食物):
效果展示:
2、物品tooltip
以下为几个栗子,你可以根据以下代码进行修改来达到你想要的效果~
8:聊天事件
监听聊天事件并执行指令
一个基础的例子:当有人在发送‘kubejs教程’时回复'请访问https://www.mcbbs.net/thread-1207772-1-1.html'
另一个例子:监测到聊天信息时执行对应指令
此时,不必像上个例子一样将事件推迟1刻,因为玩家的聊天信息根本不会显示出来
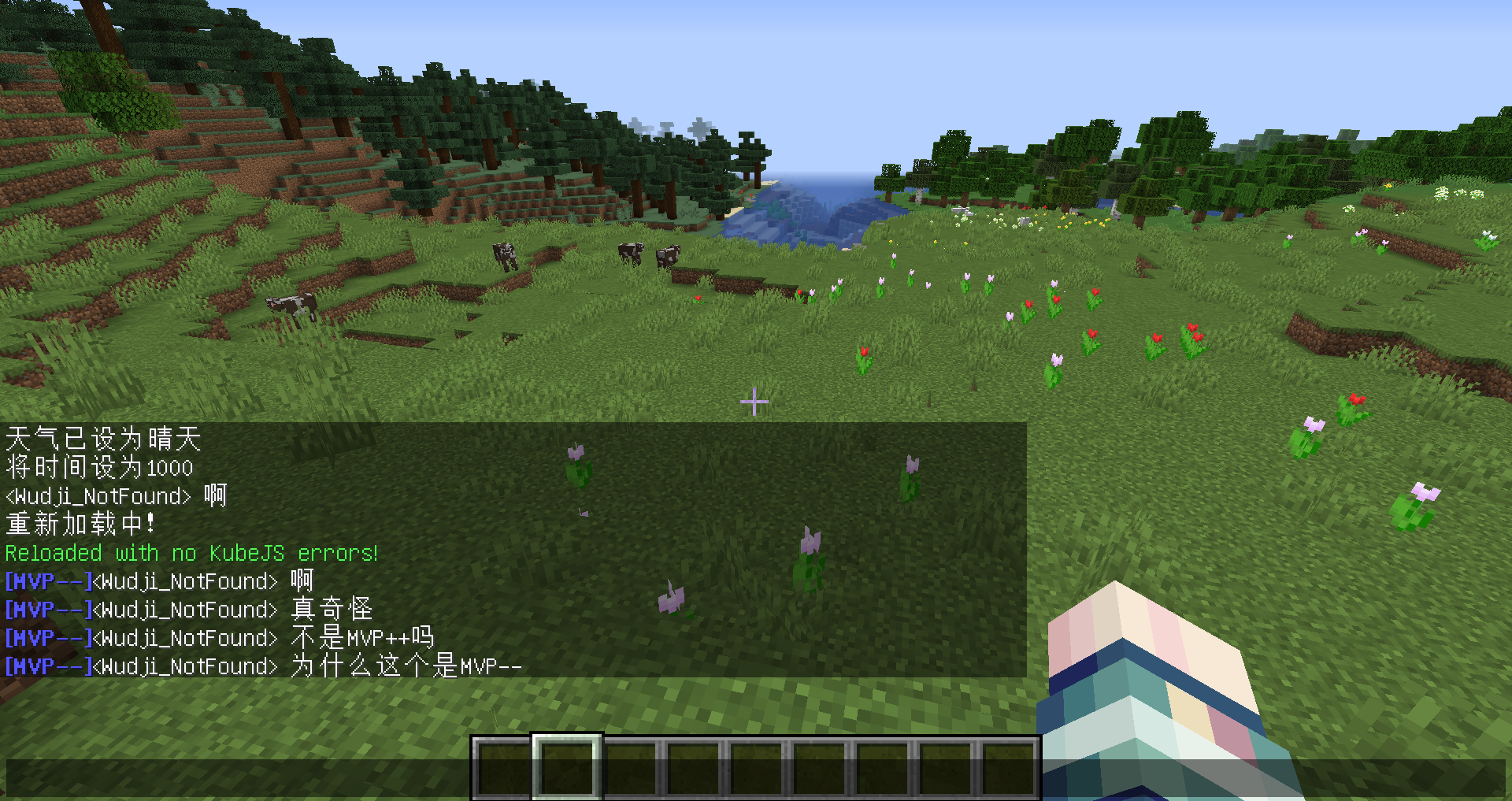
效果:


又一个例子:获取服务器种子
注意:获取的种子可能会有一定的误差虽然差一点也几乎不影响世界生成
效果(第一行是/seed返回的种子,第二行是-seed【也就是event.server.getOverworld().getSeed()】返回的种子)

咱也不知道,咱也不敢问

9:服务端定时任务
管理服务器的好帮手
当服务器启动时,你可以为其计划执行各种内容。你可以使用 callback.reschedule(时间) 来在指定时间内重复这个事件(括号内留空即为使用之前设定的时间)
具体见例子吧。。。这里也说不清
9-1 服务端定时重启
前提是你的启动脚本得加上自动启动功能
9-2 扫地大妈
todo
10:自定义窗口标题和logo
逼死其他mod?
你可以通过修改kubejs/config/client.properties中的title一项来修改游戏窗口标题

你可以将你想自定义的窗口logo放于kubejs/config/packicon.png,图片分辨率必须为16*16或其的整数倍
请注意!图片的格式必须为32-bit PNG 而不是Auto-detect/24-bit!
也就是属性内的“位深度”应为32(底下这个图有时间一定换个新的)

效果:

11
11-1
11-2
11-3
11-4
11-4-1
12
12-1
12-2
12-3
12-4
12-5
12-6
12-7
13
13-x

1 前言
简要介绍
KubeJS是一个于1.16.5版本开始兴起的基于JavaScript的魔改核心模组,同时支持Fabric和Forge环境。在热重载的加持下,您可以很便捷地修改游戏中的绝大多数内容。从新增/修改物品,方块,配方到自定义游戏内逻辑、修改战利品表,自定义世界生成......没有什么是不能借助KubeJS轻松实现的。除此以外,KubeJS还可以用于管理服务器,修改客户端显示内容等。
本文相关信息
本文将翻译,讲解部分该mod的常用功能及其附属mod,并提供多个实例以供参考
本文内没有特别注明的原创内容,均根据知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议进行许可
受本人水平,时间因素及KubeJS自身版本更新的影响,本文中难免还存在一些问题/过时内容,还请各位坛友斧正,谢谢!
实用链接
KubeJS 官方Wiki:https://mods.latvian.dev/books/kubejs
KubeJS 站内搬运贴:https://www.mcbbs.net/thread-1200250-1-1.html
KubeJS 源代码(1.16.5分支):KubeJS-Mods/KubeJS at eol/1.16
KubeJS 源代码(1.18.2分支):KubeJS-Mods/KubeJS at 1.18/main
KubeJS 官方Discord交流频道:https://discord.gg/latviandev
本文部分内容参考/翻译自以上内容,在这里表示感谢
修改内容展示
点击链接加入群聊【Kubejs魔改交流群 665153457】:https://jq.qq.com/?_wv=1027&k=BcBId3tR

2021.12 数据,可能有更多内容
1:前言&基础内容
这是什么?
KubeJS是一个类似于crafttweaker的mod,并同时支持fabric和forge。你将能够在KubeJS的帮助下,用JavaScript脚本来编辑或新建配方、实体、标签、物品、方块、流体、世界生成、监听聊天信息、方块放置等许多功能。
本文将翻译,讲解部分该mod的常用功能及其附属mod(todo),并提供多个实例以供参考(部分完成)
本教程部分内容翻译自或参考以下内容或wiki:
KubeJS | LatvianModder's Mods
可能有用的链接:
KubeJS/common/src/main/java/dev/latvian/kubejs at main · KubeJS-Mods/KubeJS (github.com)
[1.16.X-1.14.4][KubeJS——游戏修改]使用JS脚本来魔改游戏!支持Fabric和Forge (mcbbs.net)
本教程所有内容均是在1.16.5 forge版本上测试的,理论上来说其他版本应该也能用。可能涉及到的服务器相关内容均在forge官端上测试过
受本人水平及时间因素的影响,若有任何问题请在评论区指出,谢谢!
更新日志
20210629 本帖发布
1-1 基础代码格式
在kubejs中,所有修改脚本都应放在以.js结尾的文件内,并且,在对内容进行修改时,要先监听该内容所属的事件
监听事件的基本格式如下
代码:
- onEvent('事件名称', event => {
- //在此处编写代码
- })
以下为事件详细列表:
| ID |
| 是否可被取消 |
| 类型 |
| 是否支持Fabric版本 |
| init |
| ❌ |
| Startup |
| ✅ |
| postinit |
| ❌ |
| Startup |
| ✅ |
| loaded |
| ❌ |
| Startup |
| ✅ |
| command.registry |
| ❌ |
| Server Startup |
| ✅ |
| command.run |
| ✅ |
| Server |
| ✅ |
| client.init |
| ❌ |
| Client Startup |
| ✅ |
| client.debug_info.left |
| ❌ |
| Client |
| ✅ |
| client.debug_info.right |
| ❌ |
| Client |
| ✅ |
| client.logged_in |
| ❌ |
| Client |
| ✅ |
| client.logged_out |
| ❌ |
| Client |
| ✅ |
| client.tick |
| ❌ |
| Client |
| ✅ |
| server.load |
| ❌ |
| Server Startup |
| ✅ |
| server.unload |
| ❌ |
| Server |
| ✅ |
| server.tick |
| ❌ |
| Server |
| ✅ |
| server.datapack.first |
| ❌ |
| Server Startup |
| ✅ |
| server.datapack.last |
| ❌ |
| Server Startup |
| ✅ |
| recipes |
| ❌ |
| Server Startup |
| ✅ |
| world.load |
| ❌ |
| Server |
| ✅ |
| world.unload |
| ❌ |
| Server |
| ✅ |
| world.tick |
| ❌ |
| Server |
| ✅ |
| world.explosion.pre |
| ✅ |
| Server |
| ✅ |
| world.explosion.post |
| ❌ |
| Server |
| ✅ |
| player.logged_in |
| ❌ |
| Server |
| ✅ |
| player.logged_out |
| ❌ |
| Server |
| ✅ |
| player.tick |
| ❌ |
| Server |
| ✅ |
| player.data_from_server. |
| ✅ |
| Client |
| ✅ |
| player.data_from_client. |
| ✅ |
| Server |
| ✅ |
| player.chat |
| ✅ |
| Server |
| ✅ |
| player.advancement |
| ❌ |
| Server |
| ✅ |
| player.inventory.opened |
| ❌ |
| Server |
| ✅ |
| player.inventory.closed |
| ❌ |
| Server |
| ✅ |
| player.inventory.changed |
| ❌ |
| Server |
| ✅ |
| player.chest.opened |
| ❌ |
| Server |
| ✅ |
| player.chest.closed |
| ❌ |
| Server |
| ✅ |
| entity.death |
| ✅ |
| Server |
| ✅ |
| entity.attack |
| ✅ |
| Server |
| ✅ |
| entity.drops |
| ✅ |
| Server |
| ❌ |
| entity.check_spawn |
| ✅ |
| Server |
| ❌ |
| entity.spawned |
| ✅ |
| Server |
| ✅ |
| block.registry |
| ❌ |
| Startup |
| ✅ |
| block.missing_mappings |
| ❌ |
| Server Startup |
| ❌ |
| block.tags |
| ❌ |
| Server Startup |
| ✅ |
| block.right_click |
| ✅ |
| Server |
| ✅ |
| block.left_click |
| ✅ |
| Server |
| ✅ |
| block.place |
| ✅ |
| Server |
| ✅ |
| block.break |
| ✅ |
| Server |
| ✅ |
| block.drops |
| ✅ |
| Server |
| ❌ |
| item.registry |
| ✅ |
| Startup |
| ✅ |
| item.missing_mappings |
| ❌ |
| Server Startup |
| ❌ |
| item.tags |
| ✅ |
| Server Startup |
| ✅ |
| item.right_click |
| ❌ |
| Server |
| ✅ |
| item.right_click_empty |
| ❌ |
| Server |
| ✅ |
| item.left_click |
| ❌ |
| Server |
| ✅ |
| item.entity_interact |
| ✅ |
| Server |
| ✅ |
| item.pickup |
| ✅ |
| Server |
| ✅ |
| item.tooltip |
| ❌ |
| Client |
| ✅ |
| item.toss |
| ✅ |
| Server |
| ✅ |
| item.crafted |
| ❌ |
| Server |
| ✅ |
| item.smelted |
| ❌ |
| Server |
| ✅ |
| fluid.tags |
| ❌ |
| Server Startup |
| ✅ |
| entity_type.tags |
| ❌ |
| Server |
| ✅ |
| worldgen.add |
| ❌ |
| Startup |
| ✅ |
| worldgen.remove |
| ❌ |
| Startup |
| ✅ |
其中Startup类型应放于.minecraft/kubejs/startup_scripts下,Server和Server Startup应放于.minecraft/kubejs/server_scripts下,Client和Client Startup类型应放于.minecraft/kubejs/client_scripts下
Server Startup和Client Startup类型将会随服务器和客户端的启动而一同加载。
Server脚本可以通过/reload命令重载
2:配方
1、本段代码文件应放于.minecraft\kubejs\server_scripts下
2、对于单个物品,你可以使用 'mod:id' 来代表它 。对于≥2个的,你需要使用 '2x mod:id' 或者 Item.of('mod:id', 数量) 来代表. 如果你想要在配方中使用概率或者NBT,你需要使用第二种表达方式
3、本段内容对应事件:recipes
2-1 配方的添加
本页面将介绍配方的添加方法
2-1-1 有序配方的添加
格式:
代码:
- event.shaped(输出物品 , 输入物品)
- //下边是另一种表达方式
- event.recipes.minecraft.crafting_shaped(输出物品 , 输入物品)
举个例子:用8个海绵合成3个石头

用js表示为:
代码:
- event.shaped('3x minecraft:stone', [
- 'SSS',
- 'S S',
- 'SSS'
- ], {
- S: 'minecraft:sponge'
- })
其中[]内代表其在工作台中摆放的形状,为空时可以用空格代替
对于输出三个物品,则使用了 3x minecraft:stone 的表达方式
2-1-2 无序配方的添加
格式:
代码:
- event.shapeless(输出物品 , 输入物品)
- //下边是另一种表达方式
- event.recipes.minecraft.crafting_shapeless(输出物品 , 输入物品)
另一个栗子:用1个石头和1个带萤石粉标签的物品合成4个圆石

用js表示为:
代码:
- event.shapeless('4x minecraft:cobblestone', ['minecraft:stone', '#forge:dusts/glowstone'])
2-1-3 切石机、熔炉、高炉、烟熏炉、锻造台配方的添加
又好几个栗子:

用js表示为
代码:
- // 添加切石机配方:用1个minecraft:golden_apple合成4个minecraft:apple
- event.stonecutting('4x minecraft:apple'/* 输出物品 */, 'minecraft:golden_apple'/* 输入物品 */)
- // 添加切石机配方:用1个minecraft:golden_apple合成2个minecraft:carrot
- event.stonecutting('2x minecraft:carrot'/* 输出物品 */, 'minecraft:golden_apple'/* 输入物品 */)
- // 添加熔炉配方:用1个minecraft:golden_apple合成2个minecraft:carrot
- // (event.recipes.minecraft.smelting的缩写)
- event.smelting('2x minecraft:carrot'/* 输出物品 */, 'minecraft:golden_apple'/* 输入物品 */)
- // 添加高炉,营火和烟熏炉的配方(与上文类似)
- event.blasting('3x minecraft:apple', 'minecraft:golden_apple')
- // 添加锻造台配方,将后2个物品合并成第一个物品 (将minecraft:gold_ingot和minecraft:apple合成为minecraft:golden_apple)
- event.smithing('minecraft:golden_apple', 'minecraft:apple', 'minecraft:gold_ingot')
另外地,你可以在烧炼类配方的结尾加上.xp(经验数量)来给予一定的经验奖励
下面的这个配方会在烧炼结束后给予玩家1点经验
代码:
- // 添加烟熏炉配方 用一个minecraft:golden_apple合成5个苹果
- event.smoking('5x minecraft:apple', 'minecraft:golden_apple').xp(1.0)
2-1-4 NBT和配方ID
带NBT的物品格式:
代码:
- Item.of('id', {key: value})
下面的例子展示了NBT物品的添加
代码:
- event.shaped('minecraft:book', [
- 'CCC',
- 'WGL',
- 'CCC'
- ], {
- C: '#forge:cobblestone',
- L: Item.of('minecraft:enchanted_book', {StoredEnchantments:[{lvl:1,id:"minecraft:sweeping"}]}),
- // 尽管格式是相同的,但是对于附魔来说,你还可以将其简写成如下形式:
- W: Item.of('minecraft:enchanted_book').enchant('minecraft:respiration', 2),
- G: '#forge:glass'
- })
你可以通过指令 /kubejs hand 来快速获取你手中物品的对应信息

单击文字即可复制
mc中所有的配方都有一个随机的ID,但以下配方被指定了一个唯一的静态ID。这个功能对于编写Patchouli手册比较有用
代码:
- event.smelting('minecraft:golden_apple', 'minecraft:carrot').id('wudjimodpack:wudji_recipe_id'/* 配方ID */)
2-2 配方的修改与删除
本页面将介绍配方的修改与删除方法
2-2-1 配方的移除
| 例子 |
| 用途解释 |
| event.remove({}) |
| 删除所有配方 |
| event.remove({id: '物品ID'}) |
| 移除合成该物品的所有配方 |
| event.remove({input: '#forge:dusts/redstone'}) |
| 移除所有以带有#forge:dusts/redstone标签为输入物品的配方 ' '内也可以填物品ID |
| event.remove({output: '#minecraft:wool'}) |
| 移除所有以带有#minecraft:wool标签为输出物品的配方 ' '内也可以填物品ID |
| event.remove({mod: 'fabricexamplemod'}) |
| 移除所有id为fabricexamplemod的mod添加的配方 |
| event.remove({type: 'minecraft:campfire_cooking'}) |
| 移除以营火为合成方式的配方 |
| event.remove({output: 'minecraft:cooked_chicken', type: 'minecraft:campfire_cooking'}) |
| (叠加不同修改逻辑的示例) 移除用营火烤鸡肉的配方, 或者叫“移除以营火为合成方式,输出物品为熟鸡肉的配方”  |
2-2-2 配方修改
以下是两个例子
代码:
- // 在所有无序配方中,将任何木板替换为minecraft:gold_nugget
- event.replaceInput({type: 'minecraft:crafting_shapeless'}, '#minecraft:planks', 'minecraft:gold_nugget')
- //{}内可以填写配方类别
- // 在所有配方中,将输出物品中的minecraft:stick替换为minecraft:oak_sapling
- event.replaceOutput({}, 'minecraft:stick', 'minecraft:oak_sapling')
2-3 使用函数简化代码
(实际上也没简化到哪去)
先来看这样一段代码:
代码:
- event.smelting('minecraft:blue_dye', '#forge:gems/lapis')
- event.smelting('minecraft:black_dye', 'minecraft:ink_sac')
- event.smelting('minecraft:white_dye', 'minecraft:bone_meal')
- event.blasting('minecraft:blue_dye', '#forge:gems/lapis')
- event.blasting('minecraft:black_dye', 'minecraft:ink_sac')
- event.blasting('minecraft:white_dye', 'minecraft:bone_meal')
这时,你就可以通过新建并调用函数来简化这些代码
代码:
- const multiSmelt = (output, input) => {// 本行output和input为参数,下同
- event.smelting(output, input) // 添加熔炉配方,input->output
- event.blasting(output, input) // 添加高炉配方,input->output
- }
- //调用函数multiSmelt
- multiSmelt('minecraft:blue_dye'/* 相当于output,下同 */, '#forge:gems/lapis'/* 相当于input,下同 */)
- multiSmelt('minecraft:black_dye', 'minecraft:ink_sac')
- multiSmelt('minecraft:white_dye', 'minecraft:bone_meal')
(本质上还是复制粘贴,不过看起来可能更高级...点?
 )
)3:标签
你应将本文件的内容放于.minecraft\kubejs\server_scripts下
代码:
- onEvent('item.tags', event => {
- // 获取 #forge:cobblestone,然后将minecraft:diamond_ore添加进去
- event.add('forge:cobblestone', 'minecraft:diamond_ore')
- // 获取#forge:cobblestone,然后移除minecraft:mossy_cobblestone
- event.remove('forge:cobblestone', 'minecraft:mossy_cobblestone')
- // 移除#forge:ingots/copper
- event.removeAll('forge:ingots/copper')
- })
4:自定义loot table[WIP]
该部分还在开发中
你应将本文件的内容放于.minecraft\kubejs\server_scripts下
代码:
- //当前kubejs还只能修改方块的loot table
- onEvent('block.loot_tables', event => {
- event.addSimpleBlock('minecraft:dirt', 'minecraft:red_sand')//泥土掉落红沙
- })
- onEvent('block.loot_tables', event => {
- event.addSimpleBlock('minecraft:dirt') // 掉落自身方块
- event.addSimpleBlock(/minecraft:.*_ore/, 'minecraft:red_sand') // 所有原版矿石的掉落物均改为红沙
- })
- onEvent('block.loot_tables', event => {
- event.build('minecraft:dirt', table => { // 为minecraft:dirt手动新建loot table
- table.pool(pool => { //新建随机池
- //本部分内容详细介绍请查阅mcwiki:https://wiki.biligame.com/mc/%E6%88%98%E5%88%A9%E5%93%81%E8%A1%A8
- //或由ruhuasiyu编写的教程:https://zhangshenxing.gitee.io/vanillamodtutorial/#%E6%88%98%E5%88%A9%E5%93%81%E8%A1%A8
- pool.rolls = 1 // 你可以使用以下内容(fixed, uniform, binominal)来代替本行,具体释义详见上述wiki或教程
- // pool.setUniformRolls(4, 6)
- // pool.setBinomialRolls(4, 0.3)
- pool.survivesExplosion()// 爆炸掉落
- pool.addItem('minecraft:dirt')// 直接添加物品
- // pool.addCondition({使用该随机池的条件(json格式),详见上述wiki或教程})
- // pool.addEntry({项目列表(json格式), 详见上述wiki或教程})
- })
- })
- })
todo
6:自定义世界生成
添加/移除矿石,湖等 暂不支持fabric
以下为几个例子
代码:
- onEvent('worldgen.add', event => {
- event.addLake(lake => { // 自定义湖
- lake.block = 'minecraft:diamond_block' // 方块ID (使用 [] 来为其添加属性)
- lake.chance = 3 // 约3个区块生成一次
- })
- event.addOre(ore => { //自定义矿石
- ore.block = 'minecraft:glowstone' // 方块ID (使用 [] 来为其添加属性)
- ore.spawnsIn.blacklist = false // 是否在矿石生成黑名单位置处生成
- ore.spawnsIn.values = [ // 该矿石可以在以下位置生成(支持方块ID、标签)
- '#minecraft:base_stone_overworld' // 默认的生成方式: 用于决定作为地下矿石生成时,该矿石能取代哪些方块。你可以在https://wiki.biligame.com/mc/%E6%A0%87%E7%AD%BE查看更多信息。
- ]
-
- ore.biomes.blacklist = true // 是否在矿石生成黑名单群系中生成
- ore.biomes.values = [ // 矿石可以生成的群系
- 'minecraft:plains', // 群系ID
- '#nether' // 或者你可以使用“# + 群系类别”来代表群系, 在文末查看可用的列表
- ]
-
- ore.clusterMinSize = 5 // 每矿簇最少的矿石数量 (现在 ore.clusterMinSize 选项是被忽略的, 该功能将在以后更新, 现在它恒为1)
- ore.clusterMaxSize = 9 // 每矿簇最多的矿石数量
- ore.clusterCount = 30 // 每个区块矿石数量
- ore.minHeight = 0 // 最小Y值
- ore.maxHeight = 64 // 最大Y值
- ore.squared = true // 对X和Z值添加0~16的随机值. 推荐设置为 true
- // ore.chance = 4 // 每大约4个区块生成一次. 对于稀有的矿石来说, 你可以将它和 clusterCount = 1 一同使用
- })
- event.addSpawn(spawn => { // 自定义实体生成
- spawn.category = 'monster' // 实体类别, 可以设为 'creature', 'monster', 'ambient', 'water_creature' 和 'water_ambient'
- spawn.entity = 'minecraft:magma_cube' // 实体ID
- spawn.weight = 10 // 生成权重
- spawn.minCount = 4 // 每组最小数量
- spawn.maxCount = 4 // 每组最大数量
- })
- })
- /*
- 可用的群系类别:
- taiga(针叶林类)
- extreme_hills(高山类)
- jungle(丛林类)
- mesa(恶地类)(太怪了,作者为什么要在这里用基岩版的名称...)
- plains(平原类)
- savanna(热带草原类)
- icy(冰原类)
- the_end(末地)
- beach(沙滩类)
- forest(树林类)
- ocean(海洋类)
- desert(沙漠类)
- river(河流类)
- swamp(沼泽类)
- mushroom(蘑菇岛类)
- nether(下界)
- 以下是香草(划掉)世界生成的顺序:
- raw_generation
- lakes
- local_modifications
- underground_structures
- surface_structures
- strongholds
- underground_ores
- underground_decoration
- vegetal_decoration
- top_layer_modification
- */
- onEvent('worldgen.remove', event => {
- event.removeOres(ores => {//移除矿石
- ores.blocks = [ 'minecraft:coal_ore', 'minecraft:iron_ore' ] // 移除铁矿和煤矿
- ores.biomes.values = [ 'minecraft:plains' ] // 限制该选项仅在平原生效
- })
- event.removeSpawnsByID(spawns => {//通过实体ID来禁止指定实体生成
- spawns.entities.values = [
- 'minecraft:cow',
- 'minecraft:chicken',
- 'minecraft:pig',
- 'minecraft:zombie'
- ]
- })
- event.removeSpawnsByCategory(spawns => {//移除实体生成
- spawns.biomes.values = [
- 'minecraft:plains'//指定为平原群系
- ]
- spawns.categories.values = [//类型为怪物
- 'monster'
- ]
- })
- })
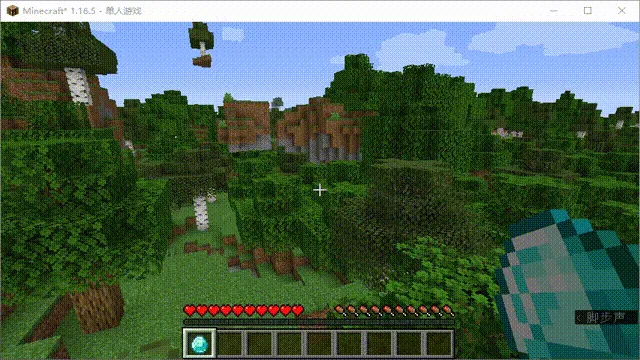
添加类效果展示:



7:物品修改(添加物品和物品tooltip)
基础的物品修改
1、物品的添加
基本格式:
代码:
- // 监听 item registry event
- onEvent('item.registry', event => {
- // 物品的材质应被放于 kubejs/assets/kubejs/textures/item/test_item.png (文件名:物品ID.png)
- // 如果你想使用自定义的物品模型,你可以使用 Blockbench 制作然后把它放于 kubejs/assets/kubejs/models/item/test_item.json (文件名:物品ID.json)
- event.create('test_item').displayName('Test Item')//必须的新建物品格式
- })
下面是一个例子
代码:
- onEvent('item.registry', event => {
- event.create('another_apple').displayName('嘿化的苹果')
- event.create('another_helmet').displayName('嘿化的头盔')
- })
但是现在这两个物品除了能看看没有任何功能

你可以通过在.displayName(物品名称)后面加以下后缀来使其具有一些基本的功能
代码:
- type('itemType')//物品类型
- tier('itemTier')//物品等级
- maxStackSize(size)//物品最大堆叠数
- unstackable()//不可堆叠
- maxDamage(damage)//最大耐久(应该是)
- burnTime(ticks)//可以燃烧的时间,单位为刻
- containerItem(item_id)//不知道是啥的东西
- tool(type, level)//定义工具(类型, 等级)
- miningSpeed(speed)//挖掘速度
- attackDamage(damage)//攻击伤害
- attackSpeed(speed)//攻击速度
- rarity(rarity)//稀有度
- glow(true/false)//是否发光
- tooltip(text...)//物品tooltip 详见下文
- group(group_id)//所属物品组的ID
- color(index, colorHex)//颜色(索引, 颜色编码)
- texture(customTexturePath)//自定义材质(后加材质目录)
- parentModel(customParentModel)//继承模型
- food((food) => {内容})//新建食物内容
其中,物品类型一项可以填写以下内容
代码:
- basic //默认类型
- sword
- pickaxe
- axe
- shovel
- hoe
- helmet
- chestplate
- leggings
- boots
物品等级一项可以填写以下内容
代码:
- 剑和工具:
- wood
- stone
- iron
- gold
- diamond
- netherite
- 护甲:
- leather
- chainmail
- iron
- gold
- diamond
- turtle
- netherite
以下是两个实例(含新建食物):
代码:
- onEvent('item.registry', event => {
- event.create('another_apple').displayName('嘿化的苹果').maxStackSize(8).food((food) => {food.hunger(8).saturation(0.5).effect('minecraft:nausea', 100, 5, 1.0).effect('minecraft:speed', 100, 5, 1.0)})
- event.create('another_helmet').displayName('嘿化的头盔').type('helmet').tier('netherite')
- })
效果展示:

2、物品tooltip
以下为几个栗子,你可以根据以下代码进行修改来达到你想要的效果~
代码:
- onEvent('item.tooltip', tooltip => {
- // 批量添加tooltip
- tooltip.add(['minecraft:diorite', 'minecraft:granite', 'minecraft:andesite'], '三 大 废 岩')
- // 你可以使用除#tag以外的其他任何表述方法
- tooltip.add(/refinedstorage:red_/, 'Can be any color')
- // 你可以使用数组来新建多行tooltip. 你可以使用其他转义符来避开'这个符号
- tooltip.add('thermal:latex_bucket', ["Not equivalent to Industrial Foregoing's Latex", 'Line 2'])
- tooltip.addAdvanced('thermal:latex_bucket', (item, advanced, text) => {
- text.add(0/*index*/, Text.of('Hello')) // 当index为0时,这种表示方法 会替换掉物品名称. 如果你想要在第二行添加tooltip,index必须为1,以此类推.
- })
- })
8:聊天事件
监听聊天事件并执行指令
一个基础的例子:当有人在发送‘kubejs教程’时回复'请访问https://www.mcbbs.net/thread-1207772-1-1.html'
代码:
- events.listen('player.chat', function (event) {
- // 检测如果聊天内容为“kubejs教程” 执行命令, 忽略大小写
- if (event.message.trim().equalsIgnoreCase('kubejs教程')) {
- // 将事件推迟1刻,否则服务器信息将会显示在玩家信息之前
- event.server.scheduleInTicks(1, event.server, function (callback) {
- // 对每个人说以下内容,颜色为绿色。聊天信息为[Server]
- callback.data.tell(text.green('请访问h ttp s://www.mcbbs.net/thread-1207772-1-1.html'[/url]))
- })
- }
- })
另一个例子:监测到聊天信息时执行对应指令
此时,不必像上个例子一样将事件推迟1刻,因为玩家的聊天信息根本不会显示出来
代码:
- events.listen('player.chat', function (event) {
- if (event.message.startsWith('cnmd')) {
- event.server.runCommandSilent('kick '+event.player.name+' 请文明用语 ')
- event.server.runCommandSilent('say 已踢出玩家'+event.player.name+'')
- event.server.runCommandSilent('say 请注意文明用语,否则将会被踢出服务器!!! ')
- event.cancel()//取消该事件,也就是说玩家的聊天信息不会显示
- }
- })
效果:


又一个例子:获取服务器种子
注意:获取的种子可能会有一定的误差

代码:
- events.listen('player.chat', function (event) {
- if (event.message.equalsIgnoreCase('-seed')) {
- const seed = event.server.getOverworld().getSeed();
- event.player.tell(`种子: ${seed}`);
- event.cancel(); //取消该事件,也就是说玩家发送的-seed不会显示
- }
- })
效果(第一行是/seed返回的种子,第二行是-seed【也就是event.server.getOverworld().getSeed()】返回的种子)

咱也不知道,咱也不敢问


9:服务端定时任务
管理服务器的好帮手
当服务器启动时,你可以为其计划执行各种内容。你可以使用 callback.reschedule(时间) 来在指定时间内重复这个事件(括号内留空即为使用之前设定的时间)
具体见例子吧。。。这里也说不清
9-1 服务端定时重启
前提是你的启动脚本得加上自动启动功能
代码:
- events.listen('server.load', function (event) {
- event.server.schedule(117 * MINUTE, event.server, function (callback) {
- callback.data.tell('服务器将在3分钟后重启!')
- //callback.reschedule(2 * MINUTE) //两分钟以后再通知一次
- })
- event.server.schedule(120 * MINUTE, event.server, function (callback) {
- callback.data.runCommand('/stop')//这里后边不用加重复事件,因为服务端重启时会自动加载本段代码
- })
- })
9-2 扫地大妈
todo
10:自定义窗口标题和logo
逼死其他mod?
你可以通过修改kubejs/config/client.properties中的title一项来修改游戏窗口标题

你可以将你想自定义的窗口logo放于kubejs/config/packicon.png,图片分辨率必须为16*16或其的整数倍
请注意!图片的格式必须为32-bit PNG 而不是Auto-detect/24-bit!
也就是属性内的“位深度”应为32(底下这个图有时间一定换个新的)

效果:


11
11-1
11-2
11-3
11-4
11-4-1
12
12-1
12-2
12-3
12-4
12-5
12-6
12-7
13
13-x
牛逼66666666666666666
6666666666
这个mod很早就注意到了,这可以说是一个整合包魔改的超级中间件。添加物品、修改合成、条件判断等等都可以靠他实现,而且可以实现复杂的条件判断。
也可以和CT、GS、FTBQ结合实现各种效果,比如利用GS实现复杂的职业系统等。
也可以和CT、GS、FTBQ结合实现各种效果,比如利用GS实现复杂的职业系统等。
关于黑名单blacklist是后面设置成true就表示以下列表为黑名单;
.blacklist=flase跟着的values中就是白名单
.blacklist=flase跟着的values中就是白名单
很详细的教程,大佬辛苦了
天阿 这么好的贴为啥没人评论?