做过材质模型的应该都知道,在MC的世界里所有模型的大小都不能超过3*3*3大小的空间范围。但是我们在利用blockbench进行建模的时候,有时候(玄学?)会发现模型的一部分明明超过了那个范围,但是却仍然可以正常导出并在游戏里正常显示出来。由此产生两个疑问,这是为什么?如何复现这些操作?经过本人的大量实验,终于找到了操作方法。
步骤非常简单,简单至极,甚至有人应该操作过。
首先,新建一个cube;

接着,旋转一个角度,必须是非0°、90°、180°和270°;

然后,骚操作来了
点击枢轴工具,调整非旋转轴的两个方向的位置,会发现,在3*3*3的空间范围里模型貌似不怎么变化,或者说毫无变化。

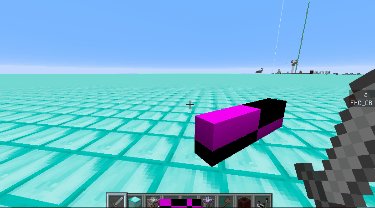
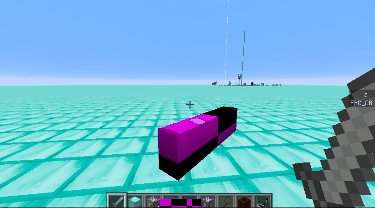
别急,让我们继续拖动,将枢轴点拖拽出那个范围,神奇的一幕来了,这个小立方体动了?没错!它动了!!!继续拖拽,这个小立方体竟然超出了那个3*3*3的牢笼。

让我们导出试一试。

没有报错,good~
它自由了吗?不,它还没有完全自由。
>>这个立方体的大小最大只能是3*3*3的大小,
>>它的方向只能是你第一次旋转的方向(有待确定,有点玄学),
>>它的位置只能在一个平面内无限移动。
虽然限制挺多,但是它确实超出了3*3*3的范围,不是吗?这已经可以让我们进行更大的建模了.
https://www.bilibili.com/video/BV13k4y1y7Dq/
PS:希望有能力的大佬们,可以仔细研究一下原理,开发出一个插件,实现精确调整位置。
步骤非常简单,简单至极,甚至有人应该操作过。
教程
首先,新建一个cube;

接着,旋转一个角度,必须是非0°、90°、180°和270°;

然后,骚操作来了
点击枢轴工具,调整非旋转轴的两个方向的位置,会发现,在3*3*3的空间范围里模型貌似不怎么变化,或者说毫无变化。

别急,让我们继续拖动,将枢轴点拖拽出那个范围,神奇的一幕来了,这个小立方体动了?没错!它动了!!!继续拖拽,这个小立方体竟然超出了那个3*3*3的牢笼。

让我们导出试一试。

没有报错,good~
它自由了吗?不,它还没有完全自由。
>>这个立方体的大小最大只能是3*3*3的大小,
>>它的方向只能是你第一次旋转的方向(有待确定,有点玄学),
>>它的位置只能在一个平面内无限移动。
虽然限制挺多,但是它确实超出了3*3*3的范围,不是吗?这已经可以让我们进行更大的建模了.
视频教程
https://www.bilibili.com/video/BV13k4y1y7Dq/
PS:希望有能力的大佬们,可以仔细研究一下原理,开发出一个插件,实现精确调整位置。
这算。。。。bug吗,能从json文本分析吗?
爱心魔王FHC 发表于 2020-8-29 09:24
这算。。。。bug吗,能从json文本分析吗?
应该不算BUG,看我的教程视频里面的例子是可以正常显示的,具体原理我也不晓得。。。
本帖最后由 爱心魔王FHC 于 2020-8-29 22:53 编辑
我研究了一下,感觉大致可以这样解释
我写了三个不同的文件

第一个是超出范围的复制代码
第二个是在边界旋转的复制代码
第三个是在边界不旋转的复制代码
├ from:选择区域的起点坐标,值在-16~32之间。格式为[x, y, z]。(List)*
├ to:选择区域的终点坐标,值在-16~32之间。格式为[x, y, z]。(List)*
├ rotation:定义一个元素的旋转属性。(Compound)
│ ├ origin:设置旋转的中心,格式为[x, y, z],默认值为[8, 8, 8]。(List)
引用:https://www.mcbbs.net/thread-491597-1-1.html
注意观察origin,这个MC好像没有限定其数值,所以可以跑很远
可以看到超出范围的值已经是"origin": [8, 8, -102]
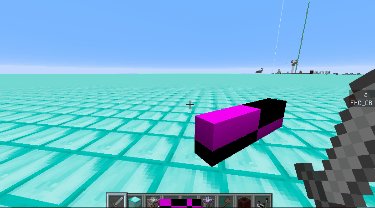
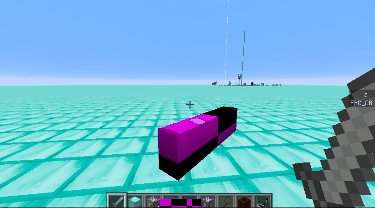
然后我把数值改到500,跑了好远,我去试试上限多少

改到5k

我觉得可以利用这个做一些特殊视角才能看到的方块了,解密地图骚操作+1

我研究了一下,感觉大致可以这样解释
我写了三个不同的文件

第一个是超出范围的
- {
- "credit": "Made with Blockbench",
- "elements": [
- {
- "from": [-16, 0, 24],
- "to": [32, 13, 32],
- "rotation": {"angle": -45, "axis": "y", "origin": [8, 8, -102]},
- "color": 2,
- "faces": {
- }
- }
- ]
- }
第二个是在边界旋转的
- {
- "credit": "Made with Blockbench",
- "elements": [
- {
- "from": [-16, 0, -16],
- "to": [32, 13, -8],
- "rotation": {"angle": -45, "axis": "y", "origin": [8, 8, -8]},
- "color": 2,
- "faces": {
- }
- }
- ]
- }
第三个是在边界不旋转的
- {
- "credit": "Made with Blockbench",
- "elements": [
- {
- "from": [-16, 0, -16],
- "to": [32, 13, -8],
- "rotation": {"angle": 0, "axis": "y", "origin": [8, 8, -8]},
- "color": 2,
- "faces": {
- "north": {"uv": [0, 0, 16, 13], "texture": "#missing"},
- "east": {"uv": [0, 0, 8, 13], "texture": "#missing"},
- "south": {"uv": [0, 0, 16, 13], "texture": "#missing"},
- "west": {"uv": [0, 0, 8, 13], "texture": "#missing"},
- "up": {"uv": [0, 0, 16, 8], "texture": "#missing"},
- "down": {"uv": [0, 0, 16, 8], "texture": "#missing"}
- }
- }
- ]
- }
├ from:选择区域的起点坐标,值在-16~32之间。格式为[x, y, z]。(List)*
├ to:选择区域的终点坐标,值在-16~32之间。格式为[x, y, z]。(List)*
├ rotation:定义一个元素的旋转属性。(Compound)
│ ├ origin:设置旋转的中心,格式为[x, y, z],默认值为[8, 8, 8]。(List)
引用:https://www.mcbbs.net/thread-491597-1-1.html
注意观察origin,这个MC好像没有限定其数值,所以可以跑很远
可以看到超出范围的值已经是"origin": [8, 8, -102]
然后我把数值改到500,跑了好远,我去试试上限多少

改到5k

我觉得可以利用这个做一些特殊视角才能看到的方块了,解密地图骚操作+1

还是有规律可寻的。举个栗子,假如你旋转了45°,然后通过上述办法将其改变位置,然后反向旋转45°,这个模型就会回到那个3*3*3的“笼子里”的未旋转时的位置(可能会有点平移)。
而且,如果先调整枢轴点位置,然后旋转使其出现在“笼子”外,导出时就会报错。真的希望可以有大佬可以将这个特性 参数化做成插件
参数化做成插件 。比如新添加一个位置移动工具
。比如新添加一个位置移动工具
 参数化做成插件
参数化做成插件 。比如新添加一个位置移动工具
。比如新添加一个位置移动工具可惜的是必须有旋转
感谢分享!!
这个看起来可以啊
牛。。。除此之外不知道说啥了
@chyx
我记得他好像之前研究过的。或许知道原理
我记得他好像之前研究过的。或许知道原理
Xiao2 发表于 2020-10-11 10:20
@chyx
我记得他好像之前研究过的。或许知道原理
嗯。我做过。
https://www.bilibili.com/video/BV1JW411P7PN/
感谢楼主