本帖最后由 尤里的猫 于 2020-4-27 16:31 编辑
= 简介 =
这个教程贴分享了几个从我自己的经验中整理的小小技巧,
= 简介 =
这个教程贴分享了几个从我自己的经验中整理的小小技巧,意在帮助各位更加美观整洁的编排和书写教程贴。
简洁明了又美观舒适的教程贴可以大幅度提高读者的阅读体验,也是评定教程贴等级时的加分项哦~
话不多说,点击上方目录中的章节,让我们开始吧。
= 注意事项 =
1.文章中出现的[]为全角字符,是不能直接复制使用的因为直接把代码打在帖子里是会被当成标签识别掉的,所以我在帖子里面用了全角符号,例如[img][]≠[] 请在编辑帖子的时候自行把[]改成[ ]。*注:有白色背景(底色)的代码文字是可以直接复制的。
2.善用保存草稿功能,请勿发布用于预览&测试用的帖子
如果您想进行帖子预览,请点击编辑窗口下方的【保存草稿】预览查看。
不要把半成品帖子发出来哦,
发布低质量&未完工的帖子是有可能按照违规内容受到制裁的。
= 特别感谢 =
特别感谢遥遥提供的table代码使用教学
通过这个章节的教程你将了解到如何给你的教程贴添加一个目录。当你的帖子内容达到一定数量之后,冗长的文字会给读者带来阅读上的困难;此时对教程内容进行分节、并为其添加目录就显得非常有必要。
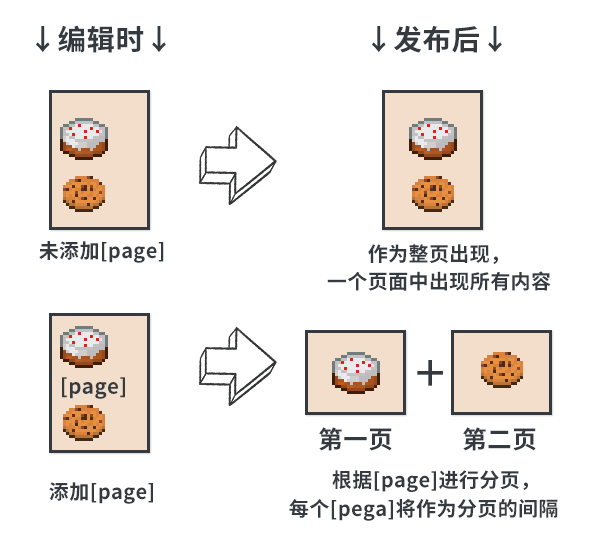
第一步:将你的文本内容分页

由于目录的跳转依据是页码,所以在创建目录之前,我们需要先把内容进行分页。
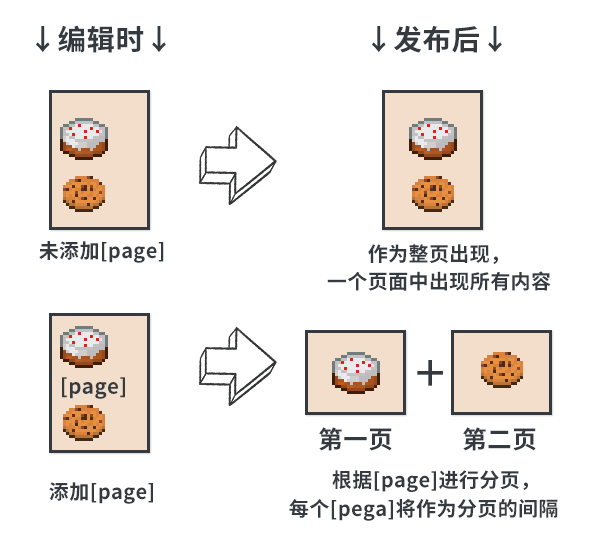
通过在帖子中添加[page]代码,可以将帖子内容分页:
在第一个[page]前的所有内容都会被视为(计入)第一页(在目录中表示为[#1]);
在第一个[page]之后,第二个[page]之前的内容都会被视为(计入)第二页(在目录中表示为[#2]);
在第二个[page]之后,第三个[page]之前的内容都会被视为(计入)第三页(在目录中表示为[#3]);
以此类推……
使用上述方法对你的主题进行分页后,接下来就可以通过目录来快速跳转指定页面(章节)了。
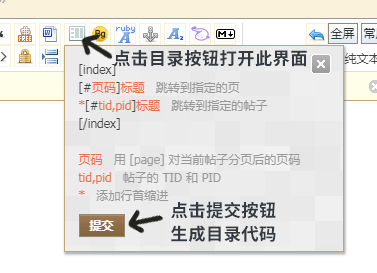
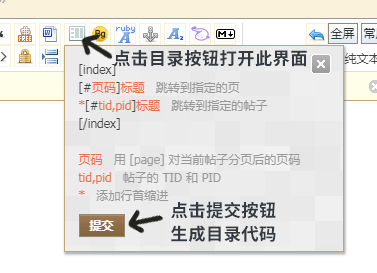
第二步:根据分页建立目录

如上图所示,点击目录按钮并点击位于下方的[提交]生成目录案例代码。
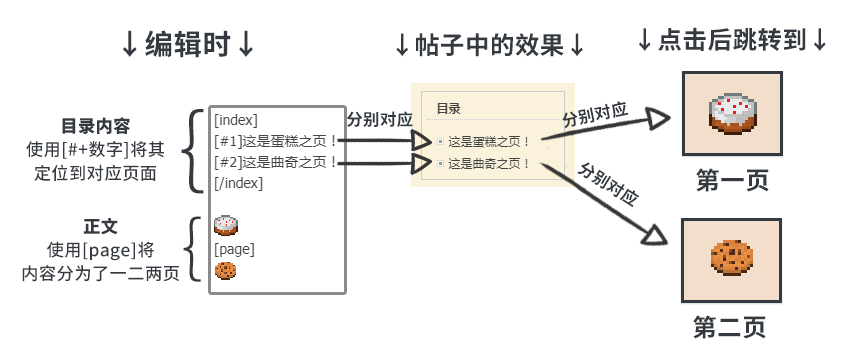
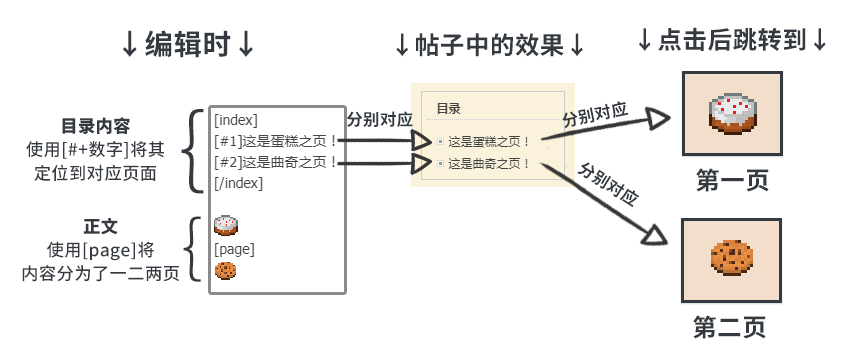
下面我将结合图片简单解释一下目录的原理。

目录通过[#+数字]中的数字来确定主题帖中目前显示哪一页,点击目录中的内容后将只显示对应的那一页;
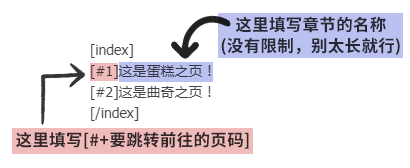
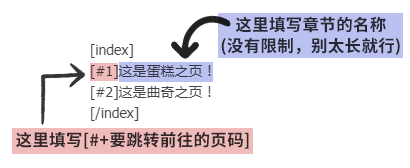
例如我的第一页只有一个蛋糕图片,而我的第二页只有一个曲奇图片。那么我就可以如下图所示进行编写。

此时当帖子发布后,点击含有[#1]内容的“这是蛋糕之页”时,就会跳转到只有蛋糕的第一页。
点击含有[#2]内容的“这是曲奇之页”时,就会跳转到只有曲奇的第二页。
在[#+数字]后面可以书写章节的名称,这个没有限制,只要不影响美观即可
关于首行缩进:
在[#1]前面加*(例如*[#1])会让加*的条目首行缩进,也就是会让该条目在最前面“空一格”;
通过这个特性可以实现父子层级关系的体现。
通过这个章节的教程你将了解到如何使用表格为你的主题添加类似背景的效果。本章节内提供了两个案例以供参考。在开始之前,我得声明一下,我自己对这个表格系统其实并不是非常了解。所以在此我也仅提供几种可用的例子,希望能够帮助到大家。关于更多资料、样式以及表格代码的原理,请移步“延伸阅读”里面的第一个链接。将以下例子中的代码复制进你的主题中即可实现对应效果的表格“背景”
简单的底色+文字背景:
效果:
↑下面是这个效果所需的代码↓
下面是对各个标签的解释,你可以自行更改表格的颜色或宽度(这里的代码是我拿来做解释的,无法直接复制使用)
[/td][/tr]
[/table] 下面是一个更加精简的代码版本(我去掉了内部的字体样式)
给正文内容也添加上背景:
效果:
↑下面是这个效果所需的代码↓
*其他样式:除此之外,还可以有嵌套背景(标题背景嵌套在正文背景之中)、双重嵌套标题(标题运用了两个背景,有纵深感)等等花式,看各位的脑洞有多大了。
延伸阅读:
这里提供两个工具网站,如果各位有兴趣可以自行研究一下。
其一为Discuz!论坛table代码使用教学:http://yimiaozhongdemeng.com/discuz-table.html
其二为常见十六进制颜色参考表:https://www.w3school.com.cn/cssref/css_colorsfull.asp
 通过这个章节的教程你将了解到如何通过第三方网站实现图片的上传。在这个教程中,举例并推荐使用的第三方图床为(https://sm.ms/)。其他的图床网站的上传流程也大同小异,希望能够举一反三。
通过这个章节的教程你将了解到如何通过第三方网站实现图片的上传。在这个教程中,举例并推荐使用的第三方图床为(https://sm.ms/)。其他的图床网站的上传流程也大同小异,希望能够举一反三。
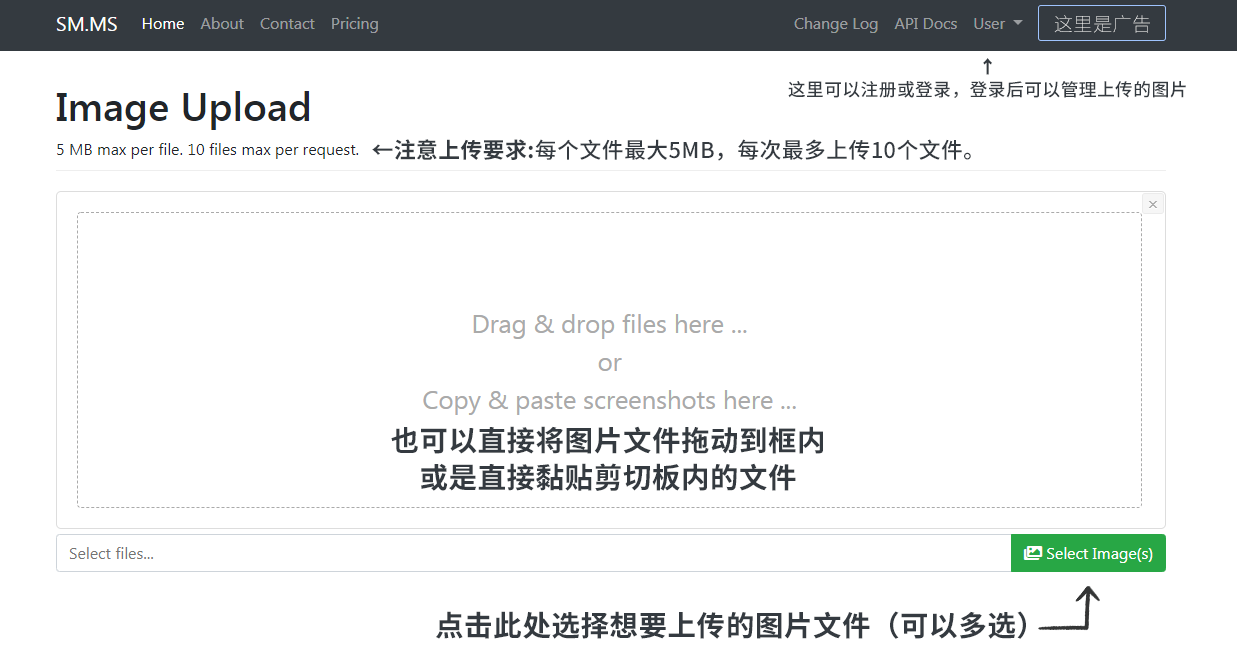
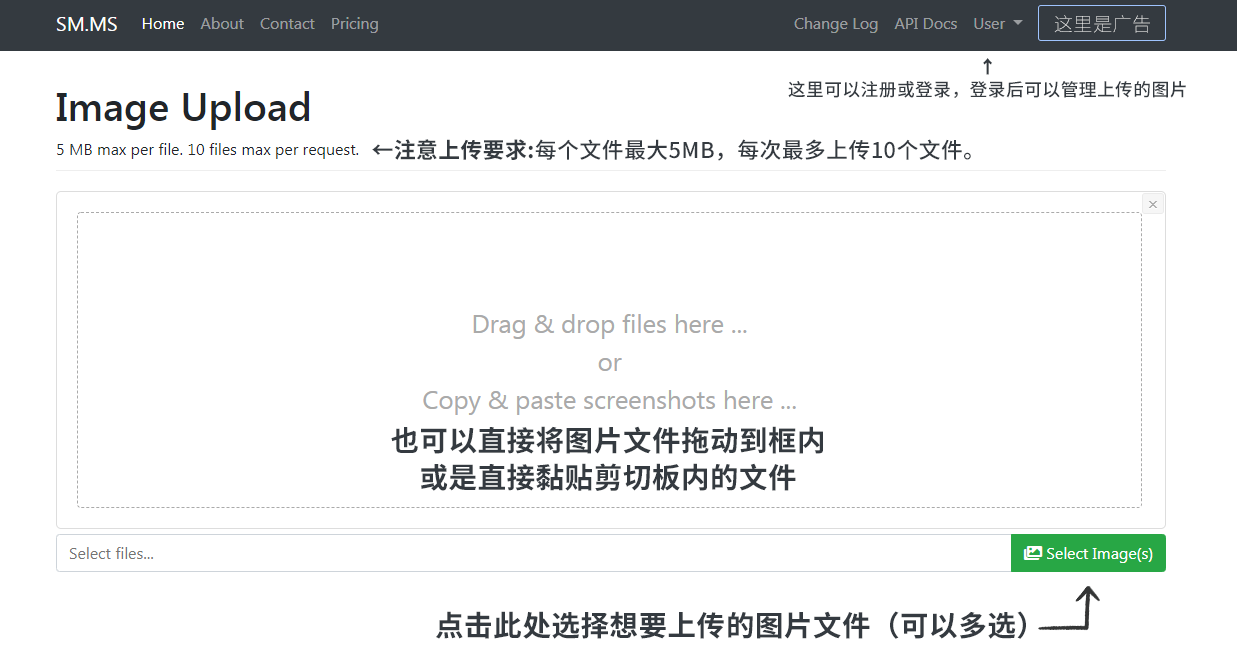
第一步:开始前的准备
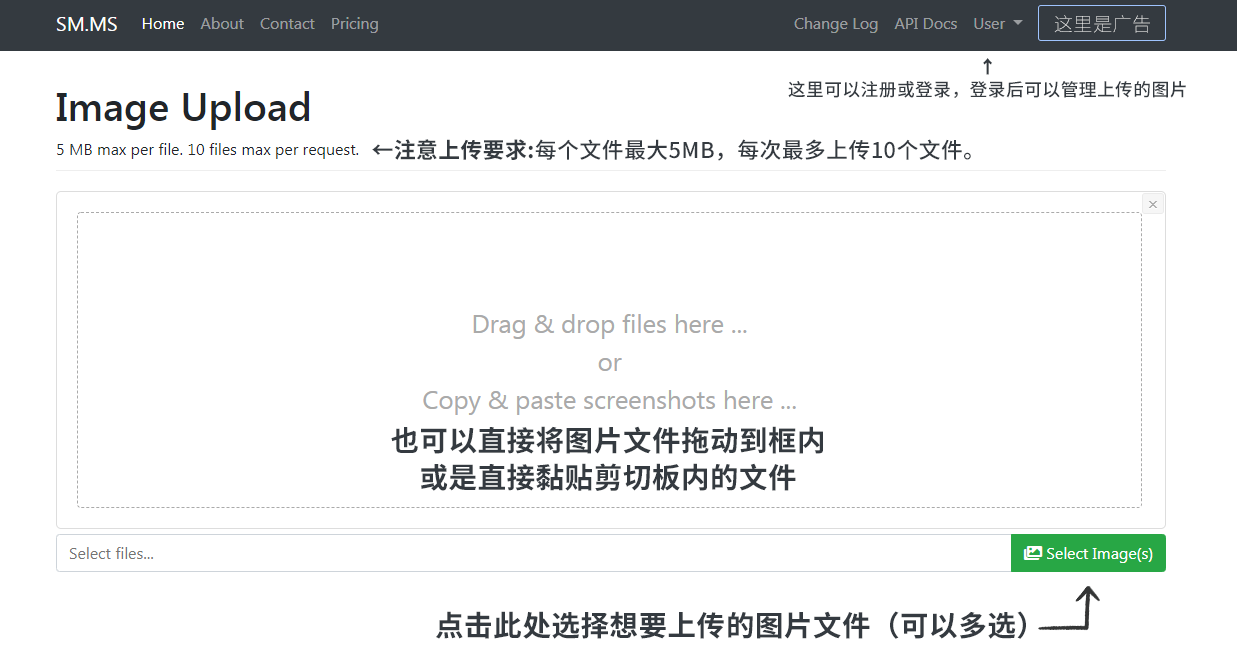
打开网站(https://sm.ms);
在上传图片之前,你需要确认一下你的图片文件大小和尺寸是否在网站允许的范围内。
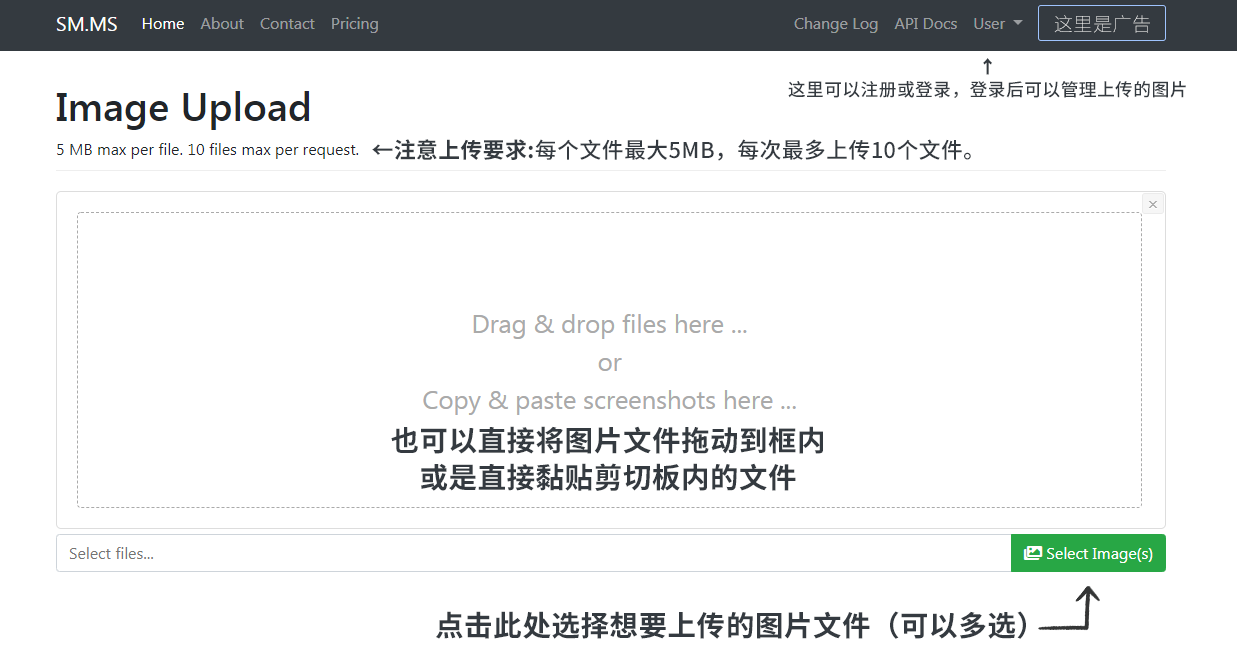
第二步:将图片添加至上传队列

有三种添加图片的方式:
1.点击下方的Select Image(s)按钮进行文件选择。
2.将需要添加的图片直接拖动到网站窗口区域内(如图所示)。
3.复制图片或是截图至剪贴板,然后在网站内ctrl+v把剪贴板里的图片置入上传队列中。
第三步:上传队列中的图片

在上方可以查看先前添加的图片内容,确认无误后点击右下角的Upload按钮开始上传图片。
·如果图片的大小超过限制,则网站会提示你图片过大无法上传,这个时候你就需要重新处理一下图片了;
·如果遇到未知错误,一般重新上传或刷新一下页面即可解决。
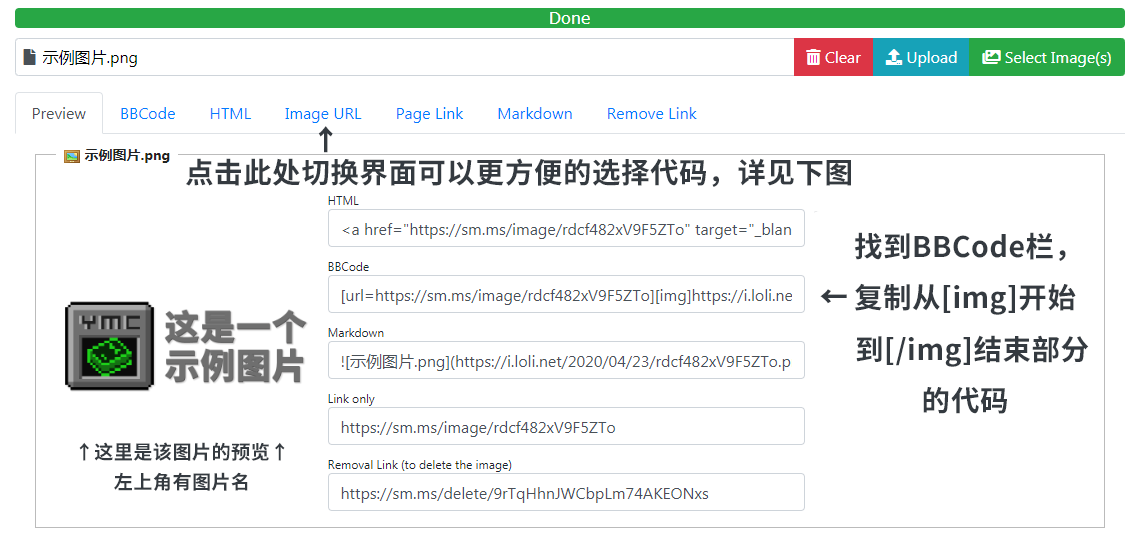
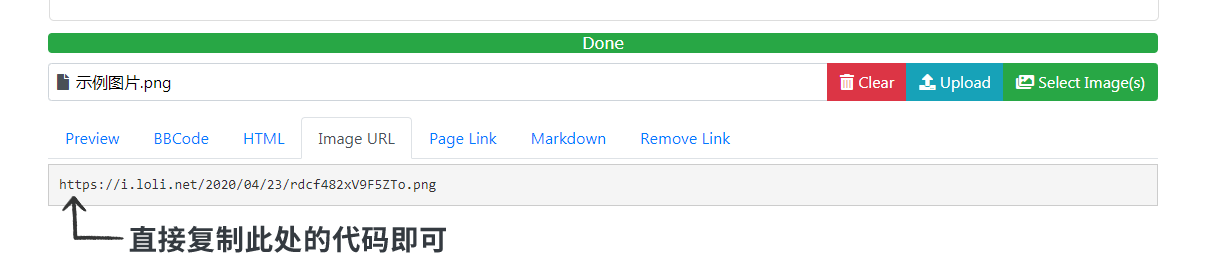
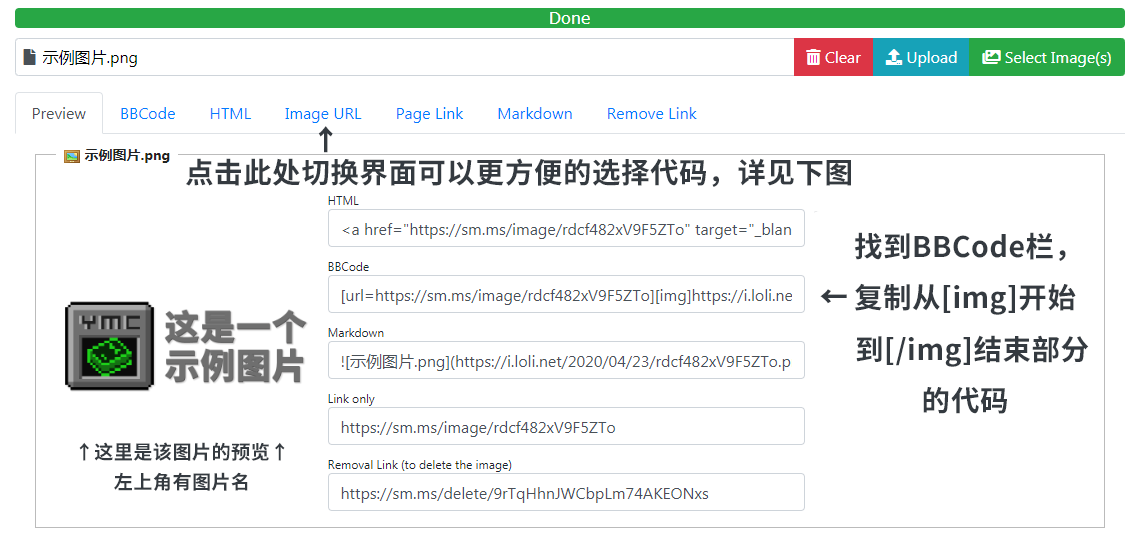
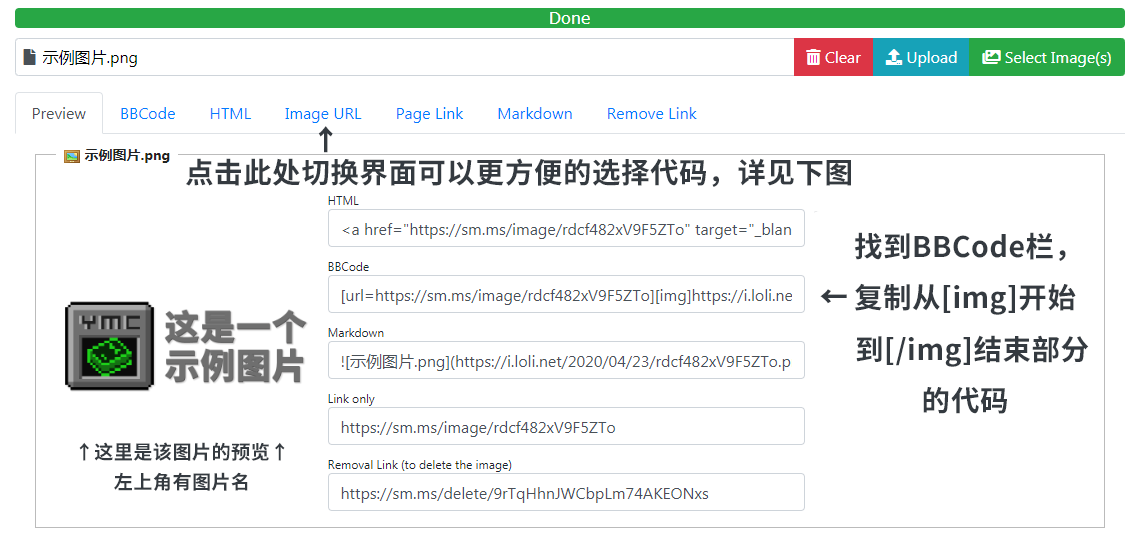
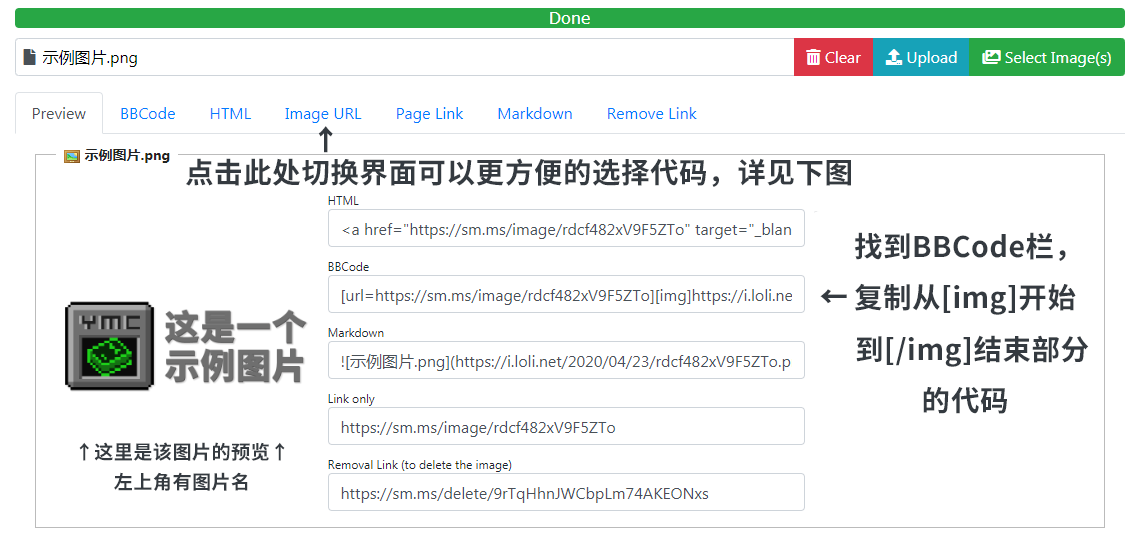
第四步:复制图片链接

当图片上传完毕后,下方就会生成图片的预览图以及各类链接。
这里我们需要找到BBCode栏中从[img]开始到[/img]部分结束的代码。
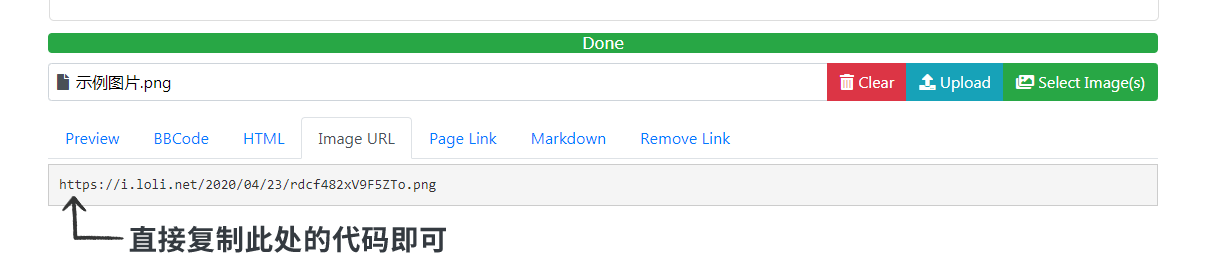
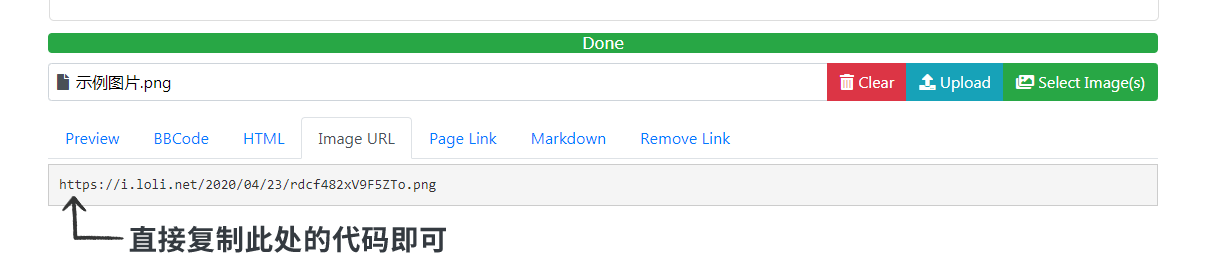
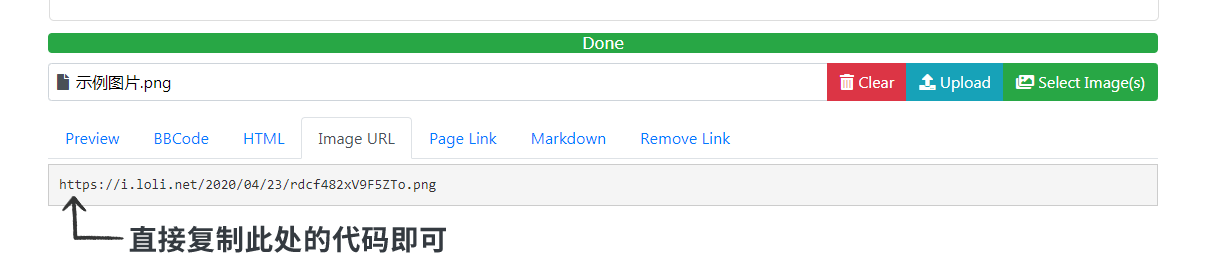
这一步推荐点击ImageURL切换到图片链接页面去复制,这样能更加方便的进行操作(参见下图)。

*注:其实直接复制BBCode栏中的所有内容至帖子内容内也可以直接实现图片的置入,但是需要刷新一下编辑器窗口(或是点击两次右上角的纯文本刷新)才可以看到效果。
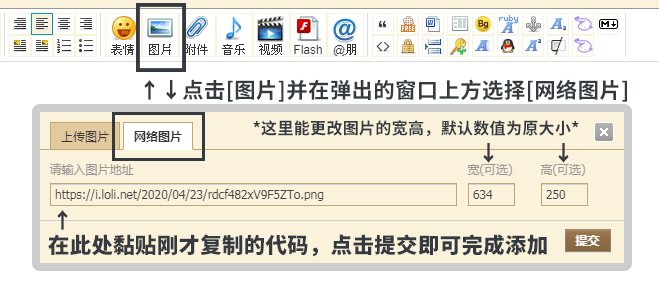
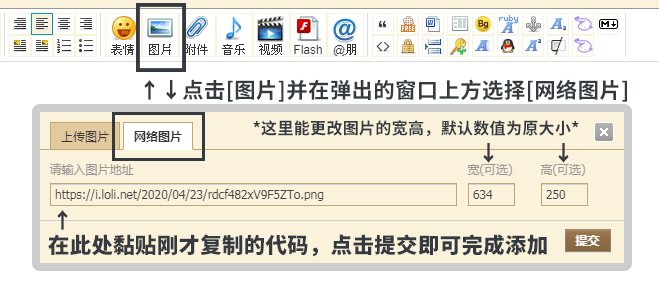
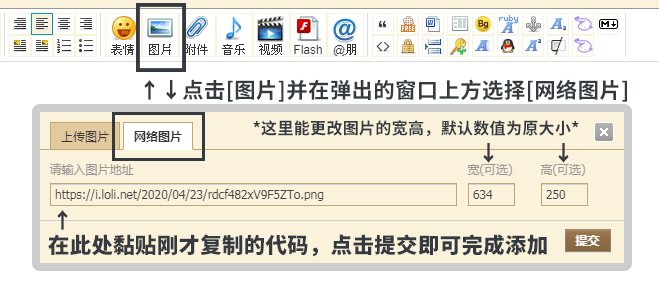
第五步:置入图片

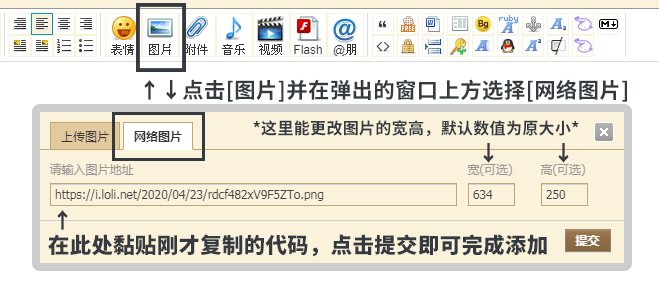
在编辑帖子时点击[图片]按钮,切换到[网络图片];
在下方黏贴刚才复制的代码,点击右侧的提交按钮即可完成添加。
如果有需要可以在右侧修改图片的宽和高,若未对其进行编辑则默认为图片的原大小。
 通过这个章节的教程你将了解到如何给图片添加超链接。在这个教程中,我准备了一个如上图所示的案例图片,点击图片后将跳转到MCBBS的主页见面。通过相同的方法可以为你的签名中的图片添加超链接,但在使用时请遵循所在版块的版规。
通过这个章节的教程你将了解到如何给图片添加超链接。在这个教程中,我准备了一个如上图所示的案例图片,点击图片后将跳转到MCBBS的主页见面。通过相同的方法可以为你的签名中的图片添加超链接,但在使用时请遵循所在版块的版规。
第一步:开始前的准备·将你想要添加超链接的图片的链接准备好。
·将你想要跳转的地址链接准备好。
*注:如果想直接上传图片并给图片添加超链接,则您在向帖子里面添加完毕图片后右键→复制图片链接即可获得该图片的链接代码。
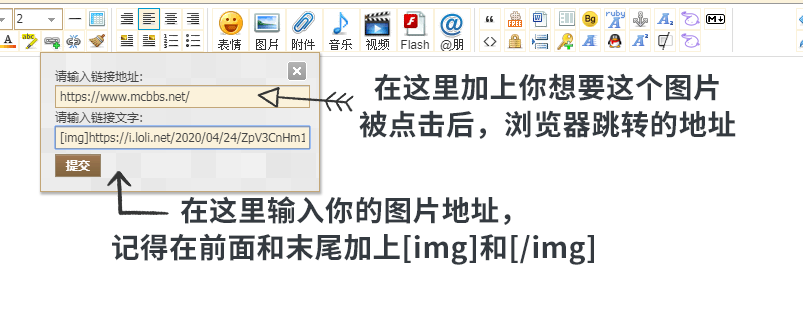
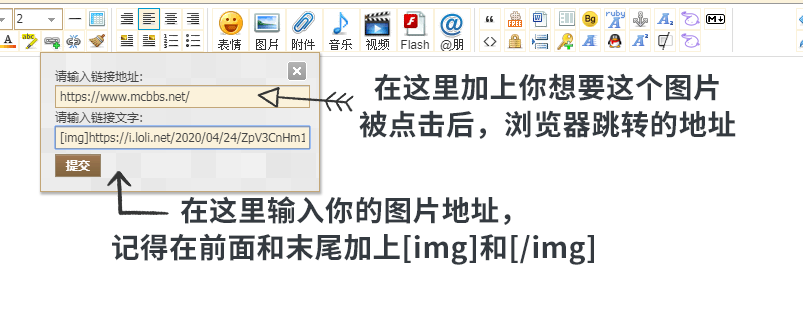
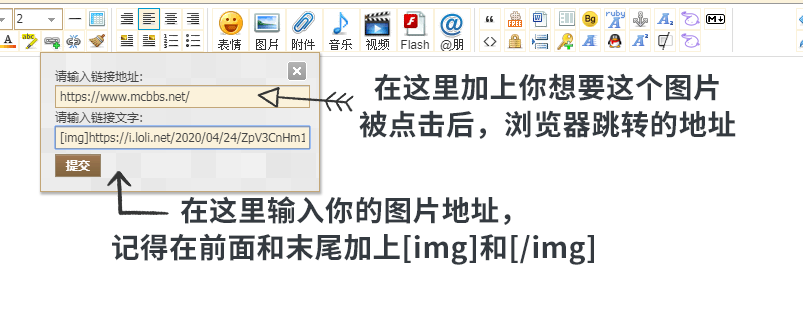
第二步:给图片添加超链接

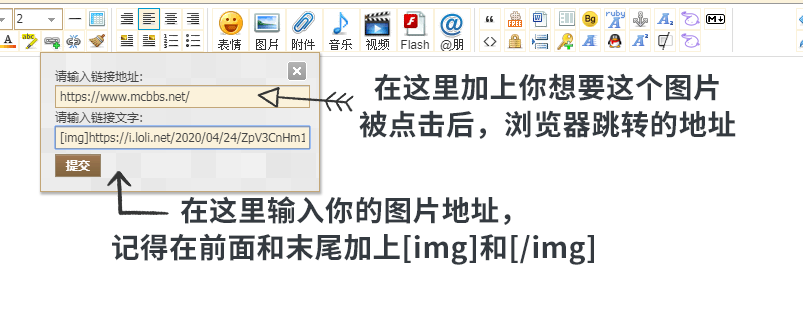
1.点击编辑栏中的超链接按钮
2.将你想要图片被点击后网页跳转的链接添加到上面一栏中
3.将图片的链接代码添加到下面一栏中,并在图片链接代码前面加上[img],在末尾加上[/img]。
此时一个带超链接的图片就制作完毕了,在发布之前,你可以点击保存草稿先自己试一试是否成功。
[/spoiler]
 通过这个章节的教程你将了解到如何通过第三方网站实现图片的上传。在这个教程中,举例并推荐使用的第三方图床为(https://sm.ms/)。其他的图床网站的上传流程也大同小异,希望能够举一反三。
通过这个章节的教程你将了解到如何通过第三方网站实现图片的上传。在这个教程中,举例并推荐使用的第三方图床为(https://sm.ms/)。其他的图床网站的上传流程也大同小异,希望能够举一反三。
第一步:开始前的准备
打开网站(https://sm.ms);
在上传图片之前,你需要确认一下你的图片文件大小和尺寸是否在网站允许的范围内。
第二步:将图片添加至上传队列

有三种添加图片的方式:
1.点击下方的Select Image(s)按钮进行文件选择。
2.将需要添加的图片直接拖动到网站窗口区域内(如图所示)。
3.复制图片或是截图至剪贴板,然后在网站内ctrl+v把剪贴板里的图片置入上传队列中。
第三步:上传队列中的图片

在上方可以查看先前添加的图片内容,确认无误后点击右下角的Upload按钮开始上传图片。
·如果图片的大小超过限制,则网站会提示你图片过大无法上传,这个时候你就需要重新处理一下图片了;
·如果遇到未知错误,一般重新上传或刷新一下页面即可解决。
第四步:复制图片链接

当图片上传完毕后,下方就会生成图片的预览图以及各类链接。
这里我们需要找到BBCode栏中从[img]开始到[/img]部分结束的代码。
这一步推荐点击ImageURL切换到图片链接页面去复制,这样能更加方便的进行操作(参见下图)。

*注:其实直接复制BBCode栏中的所有内容至帖子内容内也可以直接实现图片的置入,但是需要刷新一下编辑器窗口(或是点击两次右上角的纯文本刷新)才可以看到效果。
第五步:置入图片

在编辑帖子时点击[图片]按钮,切换到[网络图片];
在下方黏贴刚才复制的代码,点击右侧的提交按钮即可完成添加。
如果有需要可以在右侧修改图片的宽和高,若未对其进行编辑则默认为图片的原大小。
 通过这个章节的教程你将了解到如何给图片添加超链接。在这个教程中,我准备了一个如上图所示的案例图片,点击图片后将跳转到MCBBS的主页见面。通过相同的方法可以为你的签名中的图片添加超链接,但在使用时请遵循所在版块的版规。
通过这个章节的教程你将了解到如何给图片添加超链接。在这个教程中,我准备了一个如上图所示的案例图片,点击图片后将跳转到MCBBS的主页见面。通过相同的方法可以为你的签名中的图片添加超链接,但在使用时请遵循所在版块的版规。
第一步:开始前的准备·将你想要添加超链接的图片的链接准备好。
·将你想要跳转的地址链接准备好。
*注:如果想直接上传图片并给图片添加超链接,则您在向帖子里面添加完毕图片后右键→复制图片链接即可获得该图片的链接代码。
第二步:给图片添加超链接

1.点击编辑栏中的超链接按钮
2.将你想要图片被点击后网页跳转的链接添加到上面一栏中
3.将图片的链接代码添加到下面一栏中,并在图片链接代码前面加上[img],在末尾加上[/img]。
此时一个带超链接的图片就制作完毕了,在发布之前,你可以点击保存草稿先自己试一试是否成功。

|
= 简介 =
这个教程贴分享了几个从我自己的经验中整理的小小技巧,
意在帮助各位更加美观整洁的编排和书写教程贴。
简洁明了又美观舒适的教程贴可以大幅度提高读者的阅读体验,也是评定教程贴等级时的加分项哦~
话不多说,点击上方目录中的章节,让我们开始吧。
简洁明了又美观舒适的教程贴可以大幅度提高读者的阅读体验,也是评定教程贴等级时的加分项哦~
话不多说,点击上方目录中的章节,让我们开始吧。
= 注意事项 =
1.文章中出现的[]为全角字符,是不能直接复制使用的
因为直接把代码打在帖子里是会被当成标签识别掉的,所以我在帖子里面用了全角符号,例如[img]
[]≠[] 请在编辑帖子的时候自行把[]改成[ ]。
*注:有白色背景(底色)的代码文字是可以直接复制的。
2.善用保存草稿功能,请勿发布用于预览&测试用的帖子
如果您想进行帖子预览,请点击编辑窗口下方的【保存草稿】预览查看。
不要把半成品帖子发出来哦,
发布低质量&未完工的帖子是有可能按照违规内容受到制裁的。
= 特别感谢 =
特别感谢遥遥提供的table代码使用教学
如果您想进行帖子预览,请点击编辑窗口下方的【保存草稿】预览查看。
不要把半成品帖子发出来哦,
发布低质量&未完工的帖子是有可能按照违规内容受到制裁的。
= 特别感谢 =
特别感谢遥遥提供的table代码使用教学
2021.12 数据,可能有更多内容
 |
= 简介 =
这个教程贴分享了几个从我自己的经验中整理的小小技巧,意在帮助各位更加美观整洁的编排和书写教程贴。
简洁明了又美观舒适的教程贴可以大幅度提高读者的阅读体验,也是评定教程贴等级时的加分项哦~
话不多说,点击上方目录中的章节,让我们开始吧。
= 注意事项 =
1.文章中出现的[]为全角字符,是不能直接复制使用的因为直接把代码打在帖子里是会被当成标签识别掉的,所以我在帖子里面用了全角符号,例如[img][]≠[] 请在编辑帖子的时候自行把[]改成[ ]。*注:有白色背景(底色)的代码文字是可以直接复制的。
2.善用保存草稿功能,请勿发布用于预览&测试用的帖子
如果您想进行帖子预览,请点击编辑窗口下方的【保存草稿】预览查看。
不要把半成品帖子发出来哦,
发布低质量&未完工的帖子是有可能按照违规内容受到制裁的。
= 特别感谢 =
特别感谢遥遥提供的table代码使用教学
| 为你的教程添加目录 |
第一步:将你的文本内容分页

由于目录的跳转依据是页码,所以在创建目录之前,我们需要先把内容进行分页。
通过在帖子中添加[page]代码,可以将帖子内容分页:
在第一个[page]前的所有内容都会被视为(计入)第一页(在目录中表示为[#1]);
在第一个[page]之后,第二个[page]之前的内容都会被视为(计入)第二页(在目录中表示为[#2]);
在第二个[page]之后,第三个[page]之前的内容都会被视为(计入)第三页(在目录中表示为[#3]);
以此类推……
使用上述方法对你的主题进行分页后,接下来就可以通过目录来快速跳转指定页面(章节)了。
第二步:根据分页建立目录

如上图所示,点击目录按钮并点击位于下方的[提交]生成目录案例代码。
下面我将结合图片简单解释一下目录的原理。

目录通过[#+数字]中的数字来确定主题帖中目前显示哪一页,点击目录中的内容后将只显示对应的那一页;
例如我的第一页只有一个蛋糕图片,而我的第二页只有一个曲奇图片。那么我就可以如下图所示进行编写。

此时当帖子发布后,点击含有[#1]内容的“这是蛋糕之页”时,就会跳转到只有蛋糕的第一页。
点击含有[#2]内容的“这是曲奇之页”时,就会跳转到只有曲奇的第二页。
在[#+数字]后面可以书写章节的名称,这个没有限制,只要不影响美观即可
关于首行缩进:
在[#1]前面加*(例如*[#1])会让加*的条目首行缩进,也就是会让该条目在最前面“空一格”;
通过这个特性可以实现父子层级关系的体现。
| 使用表格美化你的主题 |
简单的底色+文字背景:
效果:
| 在这里输入你想要的文字 |
代码:
- 在这里输入你想要的文字
代码:
- [table=98%(←设定表格宽度为98%),#383D43(设定表格颜色(十六进制颜色码))]
- [tr][td][align=center(←设置文本为居中)][color=#ffffff(←设置文本颜色)][size=5(←设置文本为大小)][b(←设置文本加粗)]在这里输入你想要的文字
代码:
- 在这里输入你想要的文字
给正文内容也添加上背景:
效果:
| 在这里输入标题 |
在这里输入你的正文部分(这里的格式和配色参考了soil-sword的主题) |
代码:
- 在这里输入标题
- 在这里输入你的正文部分
*其他样式:除此之外,还可以有嵌套背景(标题背景嵌套在正文背景之中)、双重嵌套标题(标题运用了两个背景,有纵深感)等等花式,看各位的脑洞有多大了。
延伸阅读:
这里提供两个工具网站,如果各位有兴趣可以自行研究一下。
其一为Discuz!论坛table代码使用教学:http://yimiaozhongdemeng.com/discuz-table.html
其二为常见十六进制颜色参考表:https://www.w3school.com.cn/cssref/css_colorsfull.asp
| 通过外部图床添加图片 |

第一步:开始前的准备
打开网站(https://sm.ms);
在上传图片之前,你需要确认一下你的图片文件大小和尺寸是否在网站允许的范围内。
第二步:将图片添加至上传队列

有三种添加图片的方式:
1.点击下方的Select Image(s)按钮进行文件选择。
2.将需要添加的图片直接拖动到网站窗口区域内(如图所示)。
3.复制图片或是截图至剪贴板,然后在网站内ctrl+v把剪贴板里的图片置入上传队列中。
第三步:上传队列中的图片

在上方可以查看先前添加的图片内容,确认无误后点击右下角的Upload按钮开始上传图片。
·如果图片的大小超过限制,则网站会提示你图片过大无法上传,这个时候你就需要重新处理一下图片了;
·如果遇到未知错误,一般重新上传或刷新一下页面即可解决。
第四步:复制图片链接

当图片上传完毕后,下方就会生成图片的预览图以及各类链接。
这里我们需要找到BBCode栏中从[img]开始到[/img]部分结束的代码。
这一步推荐点击ImageURL切换到图片链接页面去复制,这样能更加方便的进行操作(参见下图)。

*注:其实直接复制BBCode栏中的所有内容至帖子内容内也可以直接实现图片的置入,但是需要刷新一下编辑器窗口(或是点击两次右上角的纯文本刷新)才可以看到效果。
第五步:置入图片

在编辑帖子时点击[图片]按钮,切换到[网络图片];
在下方黏贴刚才复制的代码,点击右侧的提交按钮即可完成添加。
如果有需要可以在右侧修改图片的宽和高,若未对其进行编辑则默认为图片的原大小。
| 为图片添加点击跳转的超链接 |

第一步:开始前的准备·将你想要添加超链接的图片的链接准备好。
·将你想要跳转的地址链接准备好。
*注:如果想直接上传图片并给图片添加超链接,则您在向帖子里面添加完毕图片后右键→复制图片链接即可获得该图片的链接代码。
第二步:给图片添加超链接

1.点击编辑栏中的超链接按钮
2.将你想要图片被点击后网页跳转的链接添加到上面一栏中
3.将图片的链接代码添加到下面一栏中,并在图片链接代码前面加上[img],在末尾加上[/img]。
此时一个带超链接的图片就制作完毕了,在发布之前,你可以点击保存草稿先自己试一试是否成功。
| 你可以在这里输入你的标题 |
你可以在这里输入你的正文 |
代码:
- 你可以在这里输入你的标题
- 你可以在这里输入你的正文
[/spoiler]
| 通过外部图床添加图片 |

第一步:开始前的准备
打开网站(https://sm.ms);
在上传图片之前,你需要确认一下你的图片文件大小和尺寸是否在网站允许的范围内。
第二步:将图片添加至上传队列

有三种添加图片的方式:
1.点击下方的Select Image(s)按钮进行文件选择。
2.将需要添加的图片直接拖动到网站窗口区域内(如图所示)。
3.复制图片或是截图至剪贴板,然后在网站内ctrl+v把剪贴板里的图片置入上传队列中。
第三步:上传队列中的图片

在上方可以查看先前添加的图片内容,确认无误后点击右下角的Upload按钮开始上传图片。
·如果图片的大小超过限制,则网站会提示你图片过大无法上传,这个时候你就需要重新处理一下图片了;
·如果遇到未知错误,一般重新上传或刷新一下页面即可解决。
第四步:复制图片链接

当图片上传完毕后,下方就会生成图片的预览图以及各类链接。
这里我们需要找到BBCode栏中从[img]开始到[/img]部分结束的代码。
这一步推荐点击ImageURL切换到图片链接页面去复制,这样能更加方便的进行操作(参见下图)。

*注:其实直接复制BBCode栏中的所有内容至帖子内容内也可以直接实现图片的置入,但是需要刷新一下编辑器窗口(或是点击两次右上角的纯文本刷新)才可以看到效果。
第五步:置入图片

在编辑帖子时点击[图片]按钮,切换到[网络图片];
在下方黏贴刚才复制的代码,点击右侧的提交按钮即可完成添加。
如果有需要可以在右侧修改图片的宽和高,若未对其进行编辑则默认为图片的原大小。
| 为图片添加点击跳转的超链接 |

第一步:开始前的准备·将你想要添加超链接的图片的链接准备好。
·将你想要跳转的地址链接准备好。
*注:如果想直接上传图片并给图片添加超链接,则您在向帖子里面添加完毕图片后右键→复制图片链接即可获得该图片的链接代码。
第二步:给图片添加超链接

1.点击编辑栏中的超链接按钮
2.将你想要图片被点击后网页跳转的链接添加到上面一栏中
3.将图片的链接代码添加到下面一栏中,并在图片链接代码前面加上[img],在末尾加上[/img]。
此时一个带超链接的图片就制作完毕了,在发布之前,你可以点击保存草稿先自己试一试是否成功。
 此处用于更新回复等内容,预留信息位置
此处用于更新回复等内容,预留信息位置不错 收藏了下次发帖用得上


很详细,具我上次发帖已经过去数年,数年后,只要图床没挂,我就用得上。
教程的教程 套娃警告(
这个美化教程很赞!
美化教程很好,感谢楼主了
阳光明媚23333 发表于 2020-5-14 06:34
在签名档中也可以这样设置图片超连接吗
是可以的,你看我的签名档里面的图片就是可以点击跳转的;
不过要注意,有些版块里对签名档超链接的情况有限制,发帖之前最好看一下版规。
建议发到茶馆版或其他版块
毕竟虽然你是版主这个帖子不属于Mod这一块的
很多排版教程都是发茶馆的
毕竟虽然你是版主这个帖子不属于Mod这一块的
很多排版教程都是发茶馆的
感谢楼主分享!
不错 先收集了再说
我有一个问题:
在编辑目录时,给的代码只有2页,而我想要3页以上的代码;而自己打代码会出乱码。这该怎么解决啊
在编辑目录时,给的代码只有2页,而我想要3页以上的代码;而自己打代码会出乱码。这该怎么解决啊
感谢楼主分享
美化教程很好,感谢楼主的分享。我下次发帖可以多用用。
MCBBS有你更精彩~
MCBBS有你更精彩~
sssssssssss
很想知道那两个中括号有什么区别...【[ 只有这两种吧...
666666666666666666
教程的教程 套娃警告(
喜欢楼主 赞!
不错,已收藏
MCBBS有你更精彩~
不错 收藏了 下次发帖用得上
非常不错,大力支持
新人谢谢楼主
这太棒了,你给了我我需要的
请问图片怎么在不同页数之间区分
请问一下为什么我发的教程贴,就算分页了,但是图片无论在哪一页都有存在
谢谢楼楼
好喔 支持dalao 收藏了 这就拿去试用
感谢楼主分享
这个美化教程很赞!
2月18日,张子枫与焉栩嘉的恋情持续发酵中,网友们也扒出了两人在一起的各种细节,细节表明子枫妹妹从很早之前就开始悄悄秀恩爱了,男方还曾经探班过女方,各种高甜细节被扒,两人在一起的时间也渐渐清晰了。
不错不错,收藏了
MCBBS有你更精彩~
完成任务
完成任务
谢谢作者的教程
哦哦哦兔兔那么可爱的时候
学到了学到了
挺好的楼主挺好的楼主我挺你
马赛克了 发表于 2020-4-27 16:48
很详细,具我上次发帖已经过去数年,数年后,只要图床没挂,我就用得上。 ...
王振........
很棒,加油
感谢感谢 真需要
感谢分享
收藏收藏!





虽然不会出教程,但是看了还是可以做一下梦的
从教学贴学习发帖